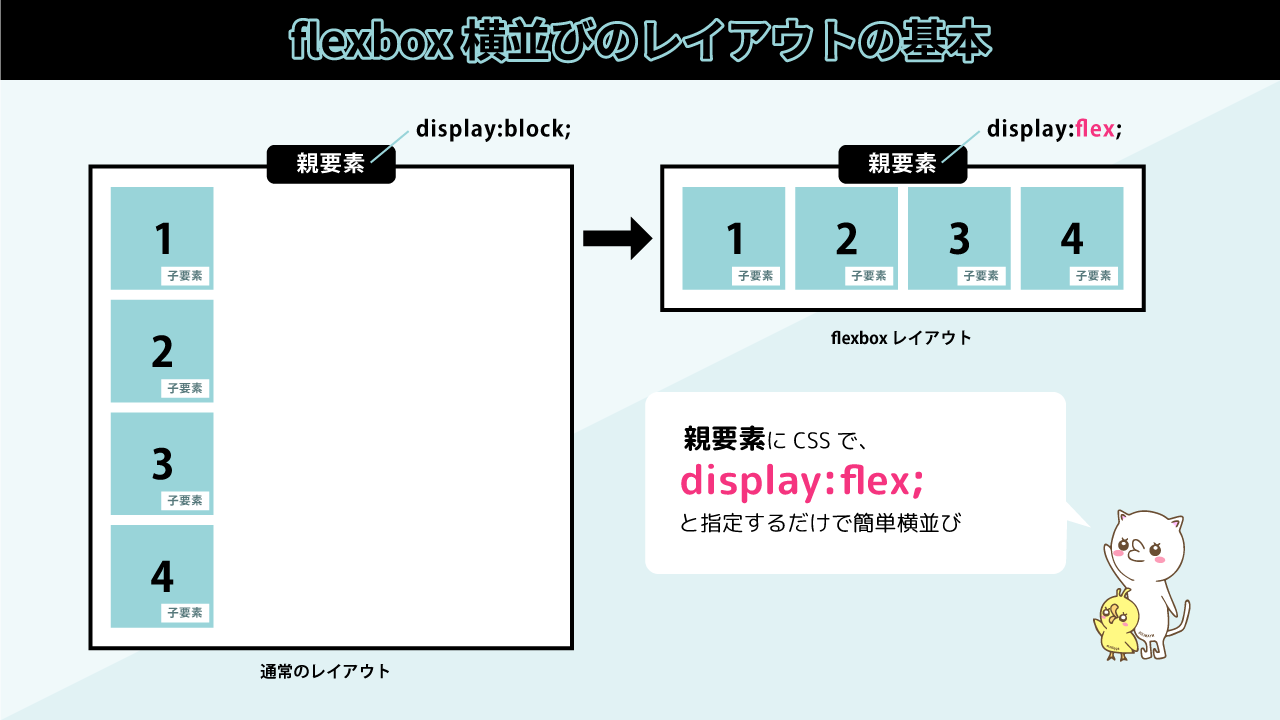
flexboxで横並びにした子要素の配置について解説していきます。
今回は子要素を水平方向に余白なしで均等幅で配置する方法です。
以前の記事で簡単なデモを作ってみたので、合わせてご覧ください。

floxbox横並びで 水平方向に余白なしで均等幅に配置する方法
何パターンか方法があるので順に紹介していきます。
HTMLは共通です。
<div class="flex-parent">
<div class="flex-child">フレックスアイテム1</div>
<div class="flex-child">フレックスアイテム2</div>
<div class="flex-child">フレックスアイテム3</div>
<div class="flex-child">フレックスアイテム4</div>
</div>子要素の横幅を100%にする
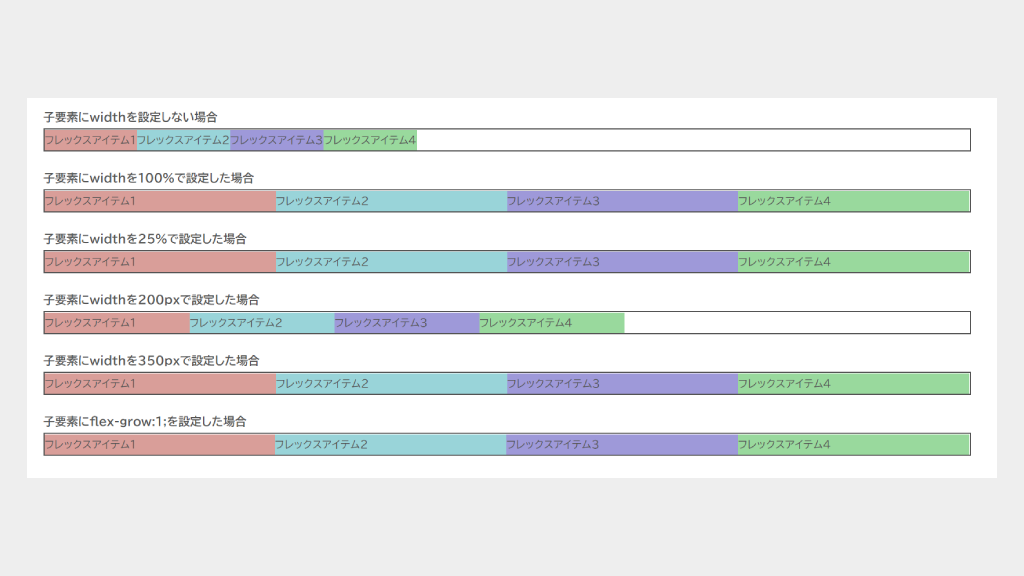
子要素にwidth:100%;を指定すると親要素の領域内で子要素が均等に配置されます。
.flex-parent {
display:flex;
}
.flex-child {
width:100%;
}子要素にflex-grow:1;を指定する
子要素にflex-grow:1;を指定しても、親要素の領域内で子要素が均等に配置されます。
.flex-parent {
display:flex;
}
.flex-child {
flex-grow:1;
}子要素(フレックスアイテム)の伸び率の指定なので、子要素全てにflew-grow:1;を指定すると、
子要素が均等に配置されます。
今回の例ですと、子要素が4つあるので、子要素が1:1:1:1になるということです。
子要素の幅をcalc(100% / 子要素の数)で指定する
calc()関数はプロパティの値を計算式で求めることができるので、「%」や「px」でしなくても良いのが特徴です。いちいち計算する必要がないので個人的にはオススメです。
注意点としては足し算(+)と引き算(-)は演算子(「+」や「-」のこと)の前後に半角スペースを必ず入れる必要があります。この半角スペースを入れ忘れると計算式が機能しません。掛け算(*)や割り算(/)の場合は半角スペースを入れなくても問題ないのですが、半角スペースを入れるよう癖づけておくとミスが起こりにくくなります。
.flex-parent {
display:flex;
}
.flex-child {
width:calc(100% / 4); /* 4の部分に横並びに配置したい子要素の個数を入れる */
}子要素の幅を100%÷(子要素の数)で計算して指定する
100%÷(1列に横並びにしたい個数)で計算して、子要素の幅をパーセンテージで指定しても均等になります。ちょっと説明が下手なので、実際の例で指定してみます。
例1) 子要素が3つの場合
100%÷3=33.3333...%
.flex-parent {
display:flex;
}
.flex-child {
width:33.3%
} 例1) 子要素が4つの場合
100%÷4=25%
.flex-parent {
display:flex;
}
.flex-child {
width:25%
}子要素が奇数の時は割り切れないため、
子要素を均等に配置できますが少し隙間ができます。
※justify-cententの指定で隙間(余白)ができる位置は異なります。
メモ2
子要素のパーセンテージを全て足して、合計で100%を超えても結果均等になります。
ただし親要素に折り返しの指定(flex-wrap:wrap;)がある場合は、折り返されて複数行になります。
まとめ
今回は子要素を水平方向に均等幅で配置する方法を掲載しました。
実際には子要素間に余白を設けることが多いかとは思いますが、余白なしで均等幅で配置したい場合は、個人的には、子要素にwidth:100%;を設定する方法をよく使っています。
ただ、レスポンシブでブレイクポイント毎に一行に配置する子要素の数を変える必要が出てくるので、その場合は親要素に折り返しの指定(flex-wrap:wrap;)をしてから、 calc関数を使用するか、100%÷(一行に表示したい子要素の数)で、子要素の幅を計算してから指定しています。
みなさんの参考になれば嬉しいです!
折り返しの方法についてはこちらの記事でご確認いただけます。

ホームページ制作も行っていますので、ご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。