今回は、良く利用されるFlexbox横並びレイアウトを、子要素まで高さを揃える方法を出来る限りわかりやすく解説していきます。ちょっと長いので、完成系だけでいいよ!という方はHTMLと完成系のCSSをご確認ください!
通常のFlexbox横並びのHTML・CSS
まずは、各ボックスを横並びにするためのレイアウトを組んでいきます。
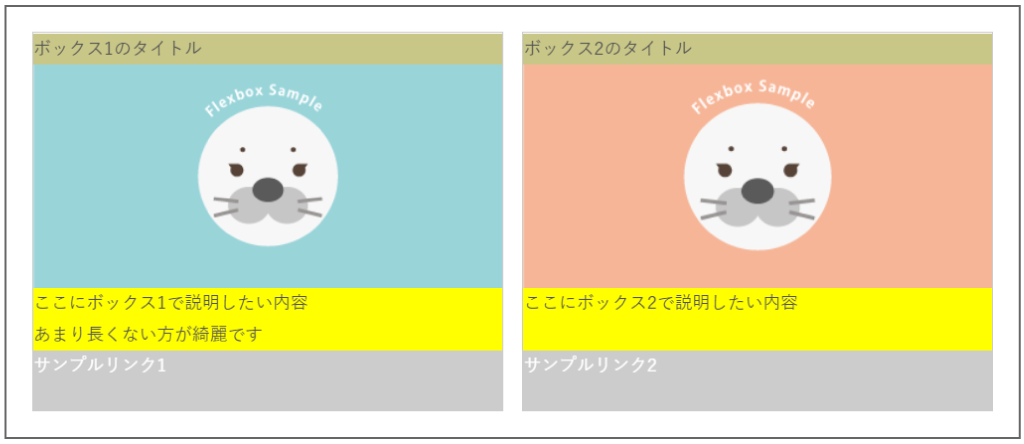
親要素に【display:flex;】を指定すると次のような横並びレイアウトになります。

スマートフォンでのレイアウトですと、縦並びレイアウトにする場合が多いと思うので各項目の高さが揃っていなくても気にならないかもしれませんが、パソコンやタブレットの場合の横並びレイアウトだと、各項目の高さがバラバラで非常に見栄えが悪くなってしまいます。
そのため、まずは上図のレイアウトになるようにFlexboxを組み、そこからCSSで各要素の高さを揃えていきます。
【Flex/横並び】基本のHTML
HTMLはいつも通りボックス(box-child)を作成して、親要素(box-parent)で囲みます。
今回は2つのボックス (box-child) を横並びにするので、ボックス (box-child) を2つ作成しています。
<div class="box-parent">
<div class="box-child">
<div class="box-child-title">
<p>ボックス1のタイトル</p>
</div>
<img src="画像1URL" alt="画像1の説明">
<div class="box-child-text">
<p>ここにボックス1で説明したい内容<br>ここにボックス1で説明したい内容</p>
</div>
<a href="#">サンプルリンク1</a>
</div><!--box-child-->
<div class="box-child">
<div class="box-child-title">
<p>ボックス2のタイトル</p>
</div>
<img src="画像2URL" alt="画像2の説明">
<div class="box-child-text">
<p>ここにボックス2で説明したい内容</p>
</div>
<a href="#">サンプルリンク2</a>
</div><!--box-child-->
</div><!--box-parent-->【Flex/横並び】基本のCSS
まず、親要素box-parentに【display:flex】を指定して横並びにします。
(今回はわかりやすく孫要素に背景色をつけています。)
これで子要素にあたるbox-childの高さが揃います。
このときに、aligin-items:center;を設定しないように気を付けてください。
.box-parent{
width:100%;height:auto;
display:flex;
justify-content:space-between;
border:2px solid #666;
padding:20px;box-sizing:border-box;
}
.box-child{
width:49%;height:auto;
border:1px solid #ccc;
}
.box-child-title{
width:100%;height:auto;
background:#c9c787;
}
.box-child img{
width:100%;auto;
}
.box-child-text{
width:100%;height:auto;
background:yellow;
}
.box-child a{
display:block;
width:100%;height:48px;
background:#ccc;color:#fff;
}・親要素に【align-items:center;】を設定しないこと!
各要素の高さを揃えたFlexbox横並びのHTML・CSS
親要素にdisplay:flex;を指定して高さが揃うのは直下の子要素に対してだけです。
孫要素に関しては、親要素に何か指定して高さを揃えることはできないので個別に対応します。
- 子要素にdisplay:flex;とflex-direction:column;を指定する
- 画像の高さを揃える/画像の余白を消す
- 説明部分の高さを揃える(box-child-title:黄色背景部分)
- リンク部分を下揃えする(box-child a:グレー背景部分)
子要素・孫要素の高さを揃えたレイアウトは次のようになります。

【Flex/横並び】子要素・孫要素を揃えるCSS
flexboxで子要素・孫要素の高さを揃えるためのステップは先程記載しましたが、次のような流れになります。
- STEP1
- 子要素に
display:flex;とflex-direction:column;を指定する - STEP2
- 画像の高さを揃える
- STEP3
- 説明部分の高さを揃える
- STEP4
- リンク部分を下揃えにする
HTMLは同じなので、子要素孫要素を揃えるCSSを記載してきます。
.box-parent{
width:100%;height:auto;
display:flex;justify-content:space-between;
border:2px solid #666;
padding:20px;box-sizing:border-box;
}
.box-parent p{
margin-bottom:0;
}
.box-child{
width:49%;height:auto;
border:1px solid #ccc;
display:flex;/*子要素に追加*/
flex-direction:column;/*子要素に追加*/
}
.box-child-title{
width:100%;background:#c9c787;
}
.box-child img{
display:block;/*画像下の余白を消す*/
width:100%;
height:180px;/*高さを指定*/
object-fit:cover;/*画像をコンテナいっぱいに表示*/
}
.box-child-text{
width:100%;background:yellow;
flex-grow:1;/*空きスペースの伸びる倍率を指定*/
}
.box-child a {
display:block;
width:100%;height:48px;
background:#ccc;color:#fff;
} 1.子要素の指定
子要素(.box-child)に【display:flex;】を指定します。このままだと、子要素内の要素が全て横並びになってしまうため、【flex-direction:column;】も指定しておきます。
2.画像の高さ指定
画像は高さを指定し、【object-fit:cover;】で指定した幅と高さ内(今回はwidth:100%/height:180px)でいっぱいに表示します。このとき画像のはみ出した部分はカットされます。
こちらの記事でも紹介しています。

3.テキスト部分に指定
テキスト部分(.box-child-text)には【 flex-grow:1; 】で余白の伸び率を指定することで高さが揃います。【flex-grow】を指定するには、この 【.box-child-text】からみて親要素に当たる【 .box-child 】 に 【display:flex;】 の指定が必要になります。
4.リンク部分の指定
最後に、リンク部分はブロック要素に変更し高さを指定しておきます。テキスト部分に【flex-grow:1;】しない場合は、【margin-top:auto;】を指定するとリンク部分が下揃えになりますが、テキスト部分の高さは揃いません。テキスト部分 (.box-child-text) に背景色などを付けない場合はどちらでもいいのかなと思います。今回は 【flex-grow:1;】を指定しています。
完成系のCSSはこちら

子要素以下の背景色を外して、全体的に見やすくするために装飾しています。
リンクに関しては、こちらにもflexを指定して中央揃えを行い、リンク内のアイコンは「Font Awesome」を使用しています。
.box-parent{
width:100%;height:auto;
display:flex;justify-content:space-between;
border:2px solid #666;
padding:20px;box-sizing:border-box;
}
.box-child{
width:49%;height:auto;
border:1px solid #ccc;
display:flex;flex-direction:column;
padding:20px;box-sizing:border-box;/*余白を設定*/
}
.box-child-title{
width:100%;
text-align:center;font-size:1.6rem;font-weight:bold;
}
.box-child img{
display:block;
width:100%;
height:180px;
object-fit:cover;
}
.box-child-text{
width:100%;
flex-grow:1;
padding:10px;box-sizing:border-box;/*余白を設定*/
}
.box-child a{
display:flex;
justify-content:center;
align-items:center;
width:95%;height:48px;
background:#ccc;color:#fff;
margin:0 auto;
border-radius:8px;
}
.box-child a i{
margin-left:5px;/*アイコン横の余白*/
}【2022/08/16追記】
ブレイクポイント別に子要素や孫要素の高さを揃えたflexboxのレスポンシブのサンプルデザインも作成してみました。
まとめ
Flexboxで横並びした際に子要素と孫要素の高さを揃えるためのCSSをまとめると次のようになります。
- 親要素にdisplay:flex;
- 子要素にdisplay:flex;とflex-direction:column;
- 画像は高さを指定して、object-fit:cover;
- テキスト部分は、flex-grow:1;(※1)
- 一番下のリンクボタンはaタグをブロック要素もしくはflex要素に指定し、margin-top:auto;で下揃え(※1を指定しない場合のみ)
Flexboxは良く使用すると思うので、参考になればうれしいです!

ホームページ制作も行っていますので、制作のご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。