
今回はflexboxで横並びにした要素の配置(主軸に沿った配置※1)について解説していきます。
まず大前提として要素を横並びにするには、親要素に「display:flex;」を忘れずに指定します。
親要素にdisplay:flex;を指定するとflex-direction:row;が初期値として設定されるため、子要素(フレックスアイテム)は横並びになります。
横並びにした際の要素の主軸に沿った配置(水平方向)は「justify-content」プロパティで指定します。「justify-content」はフレックスコンテナの主軸に沿ったフレックスアイテムの間隔や余白などの配置を定義します。
定義方法は一覧にすると次のようになります。
- 中央揃え
-
justify-content:center;詳細はこちら -
123
- 左揃え初期値 先頭に寄せる
justify-content:flex-start;詳細はこちら-
123
- 右揃え 末尾に寄せる
justify-content:flex-end;詳細はこちら-
123
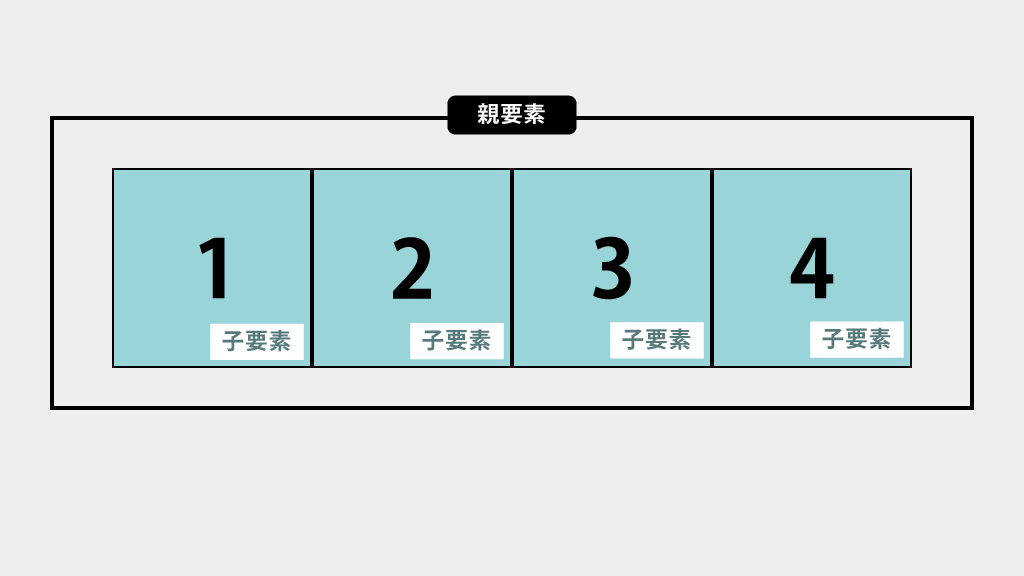
- 均等 子要素の最初が先頭寄せ・最後が末尾寄せ
-
justify-content:space-between;詳細はこちら -
123
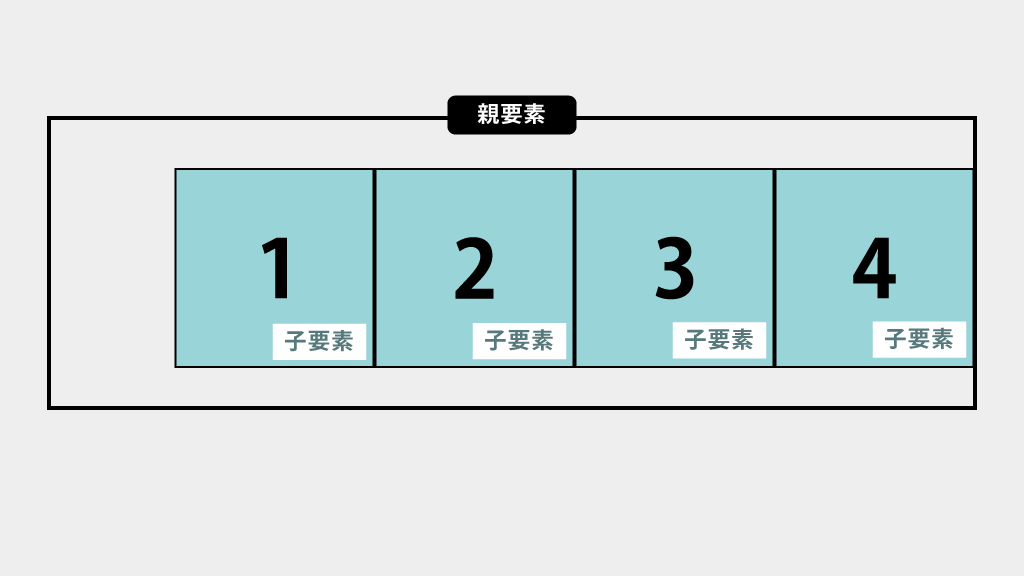
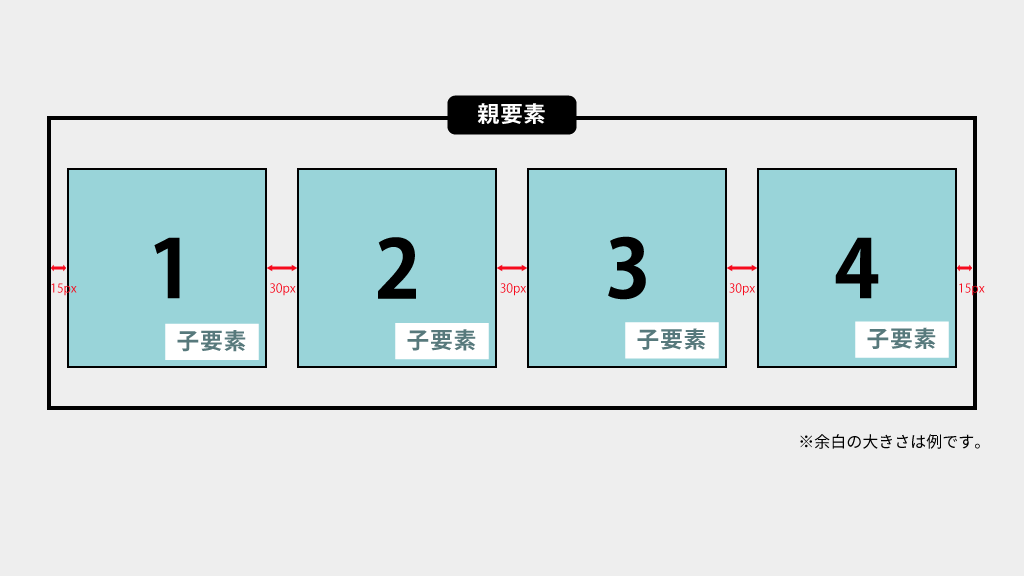
- 均等 各子要素の両側に半分の大きさの余白
-
justify-content:space-around;詳細はこちら -
123
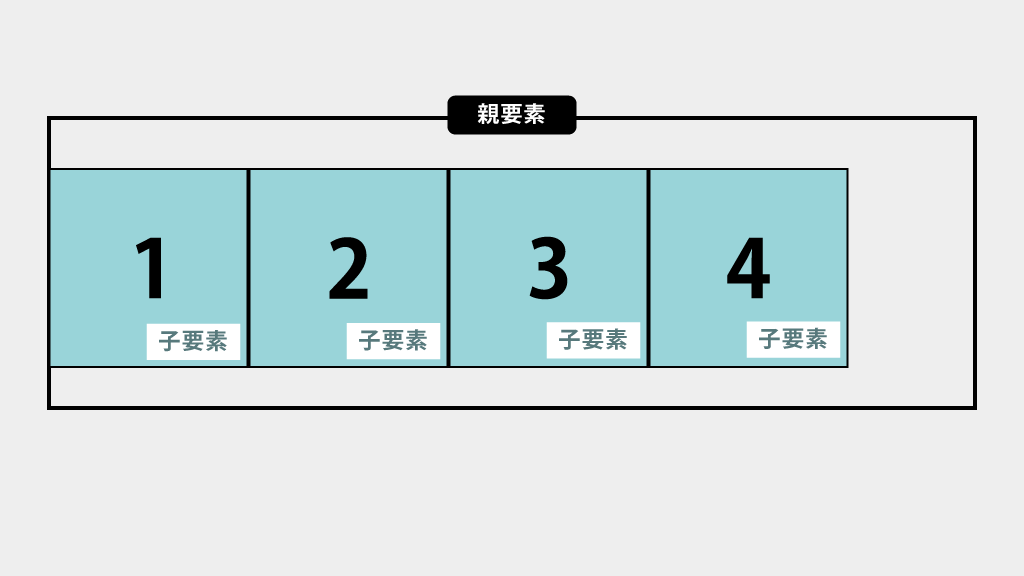
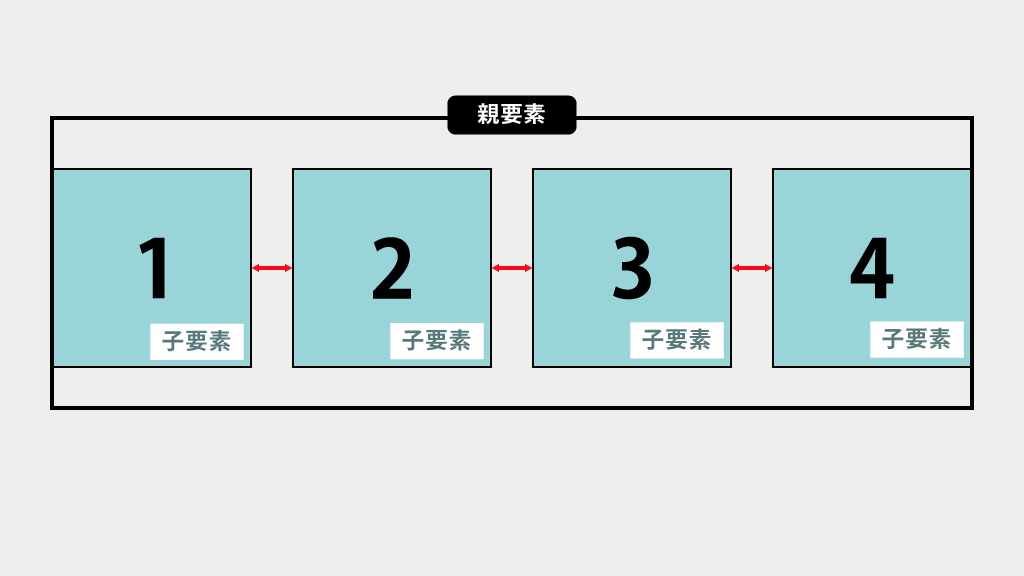
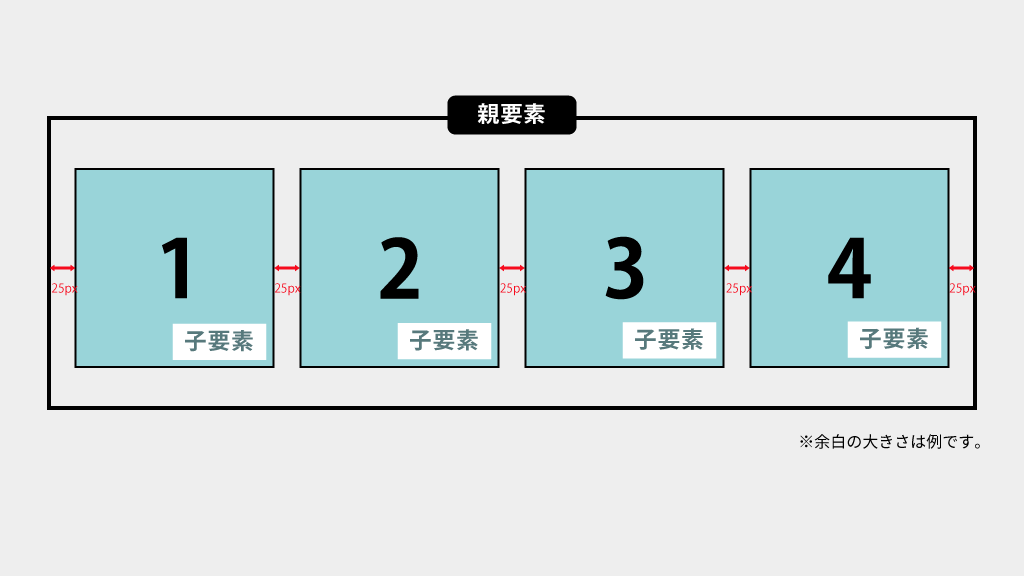
- 均等 各子要素の周りに同じ大きさの余白
-
justify-content:space-evenly;詳細はこちら -
123
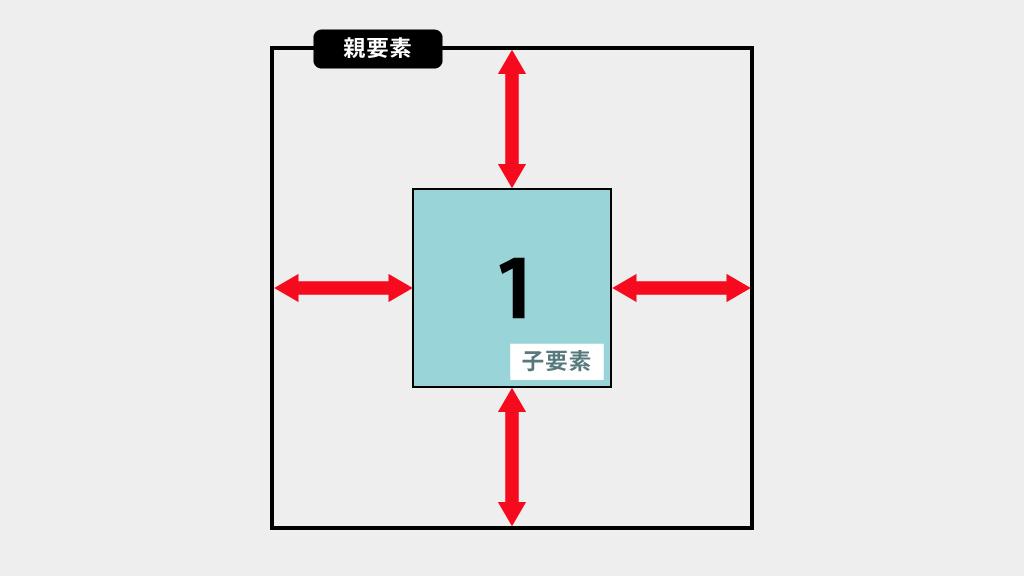
- 上下左右中央揃え【番外編】
-
justify-content:center;詳細はこちら
align-items:center; -
1
ちなみに、上の表もflexboxで作成しています。
flexboxの理解を深めると、ホームページ制作の際にさまざまな部分で使えるので活用しましょう!それでは、詳細を1つずつ解説していきます。
flexbox横並びで中央揃え→親要素にjustify-content:center;

flexbox横並び【中央揃え】 flexboxで中央揃えにするにはCSSで親要素に
justify-content:center;を指定します。▼HTMLはこちら
<div class="flex-parent"> <!-- 親要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> </div>▼CSSはこちら
.flex-parent { width:100%; height:auto; display:flex; justify-content:center; /* これを指定 */ } .flex-child { width:30%; /* 子要素の幅 */ height:auto; }flexbox横並びで左揃え→親要素にjustify-content:flex-start;

flexbox横並び【左揃え】 flexboxで子要素(フレックスアイテム)を左揃えにするにはCSSで親要素に
justify-content:flex-start;を指定します。
こちらは初期値として設定されているので、justify-contentを何も指定しない場合は自動的に適用されます。▼HTMLはこちら
<div class="flex-parent"> <!-- 親要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> </div>▼CSSはこちら
.flex-parent { width:100%; height:auto; display:flex; justify-content:flex-start; /* これを指定 */ } .flex-child { width:30%; /* 子要素の幅 */ height:auto; }flexbox横並びで右揃え→親要素にjustify-content:flex-end;

flexbox横並び【右揃え】 flexboxで子要素(フレックスアイテム)を右揃えにするにはCSSで親要素に
justify-content:flex-end;を指定します。▼HTMLはこちら
<div class="flex-parent"> <!-- 親要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> </div>▼CSSはこちら
.flex-parent { width:100%; height:auto; display:flex; justify-content:flex-end; /* これを指定 */ } .flex-child { width:30%; /* 子要素の幅 */ height:auto; }flexbox横並びで均等に並べる方法
flexboxで子要素を均等に並べる方法は、余白の取り方が異なる3つのパターンあるので順に記載していきます。
子要素(フレックスアイテム)を均等に配置し、最初と最後を両端にそろえる

flexbox横並び【均等に配置/両端揃え】 親要素に
justify-content:space-between;を指定すると、子要素が均等に配置され、先頭の子要素と最後の子要素が両端に揃います。▼HTMLはこちら
<div class="flex-parent"> <!-- 親要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> </div>▼CSSはこちら
.flex-parent { width:100%; height:auto; display:flex; justify-content:space-between; /* これを指定 */ } .flex-child { width:30%; /* 子要素の幅 */ height:auto; }実際のホームページ制作でも高頻度で使用できます。
少しコードは長くなりますが、こんな感じでリンクボタンもflexboxで作成できます。子要素(フレックスアイテム)を均等に配置し、各子要素の両側に半分の大きさの余白を設ける

flexbox横並び【均等に配置/各子要素の両側に半分の大きさの余白を設ける】 親要素に
justify-content:space-around;を指定すると、親要素内に子要素が均等に配置され、各子要素の両側に半分の大きさの余白ができます。つまり、隣接する子要素間の余白を1(上図だと30px)とすると、最初の子要素の前の余白と最後の子要素の後の余白は、2分の1(上図だと15px)になるイメージです。
▼HTMLはこちら
<div class="flex-parent"> <!-- 親要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> </div>▼CSSはこちら
.flex-parent { width:100%; height:auto; display:flex; justify-content:space-around; /* これを指定 */ } .flex-child { width:30%; /* 子要素の幅 */ height:auto; }子要素(フレックスアイテム)を均等に配置し、各子要素の周りに同じ大きさの余白を設ける

flexbox横並び【均等に配置/各子要素の周りに同じ大きさの余白を設ける】 親要素に
justify-content:space-evenly;を指定すると、親要素内に子要素が均等に配置され、隣接する子要素間の余白・最初の子要素の前の余白・最後の子要素の後の余白は、全て同じ大きさになります。▼HTMLはこちら
<div class="flex-parent"> <!-- 親要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> <div class="flex-child"></div> <!-- 子要素 --> </div>▼CSSはこちら
.flex-parent { width:100%; height:auto; display:flex; justify-content:space-evenly; /* これを指定 */ } .flex-child { width:30%; /* 子要素の幅 */ height:auto; }flexboxで上下中央に配置する方法【番外編】

flexbox上下中央揃え flexboxで子要素(フレックスアイテム)を上下中央に配置したい場合は、親要素に次の3つを指定します。
display:flex;justify-content:center;align-items:center;
親要素(フレックスコンテナー)に
display:flex;を指定すると初期値でflex-direction:row;が指定されるので、主軸方向の配置が水平方向(右から左)に決まり、主軸方向の配置を中央揃えにするjustify-content:center;と交差軸方向(上から下)の配置を中央揃えにするalign-items:center;で上下中央に配置することができます。ちなみに親要素に高さが必要です。▼HTMLはこちら(参考例)
<div class="flex-parent"> <div class="flex-child"> サンプル </div> </div>▼CSSはこちら(参考例)
.flex-parent { width:600px; height:600px; display:flex; /* これを指定 */ justify-content:center; /* これを指定 */ align-items:center; /* これを指定 */ background:#EBF7FE; /* 装飾用 */ } .flex-child { width:120px; height:120px; display:flex; justify-content:center; align-items:center; background:#BAE3FC; /* 装飾用 */ font-size:2rem; /* 装飾用 */ font-weight:bold; /* 装飾用 */ border:1px solid #545454; /* 装飾用 */ box-sizing:border-box; }子要素(flex-child)の「サンプル」という文字も上下中央に配置したいので、親要素と同じように指定していますが、子要素の中身を上下中央配置しない場合は、「
display:flex;」「justify-content:center;」「align-items:center;」をCSSから削除してください。なお、flexboxの上下左右中央揃えと縦並び中央揃えの方法については別の記事で詳しく解説しています。
まとめ
今回はflexboxで横並びにした場合の水平方向の子要素の配置について解説しました。
flex-direction:column;を指定した場合、水平方向の配置はjustify-contentでは指定できないのでご注意ください。ホームページ制作も行っていますので、ご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。