ホームぺージにYouTubeや動画を埋め込む機会も多いかと思いますが、今回はYouTubeをiframeで埋め込んだ場合にiPhoneなどのiOSで左にズレる問題に直面したため解決法を記載しておきます。
こちらの現象は全てのiPhoneでズレたというわけではなかったのでズレに気づきにくかったです。
ちなみに私のiPhoneでもズレておらず、ちゃんと真ん中に表示されていたので、iOSのバージョンの問題かと思っていたのですが・・・

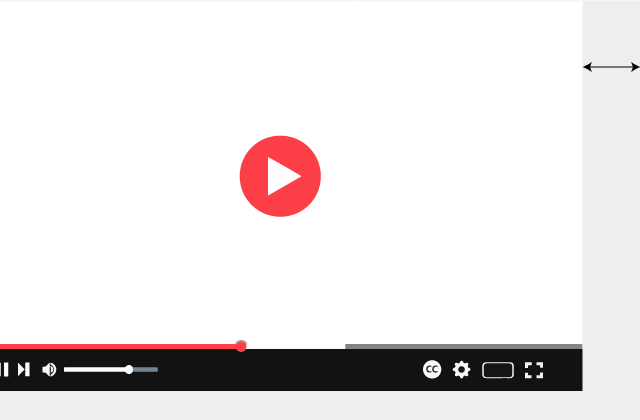
起こっていた現象としては、YouTube(iframeタグ)を横幅いっぱいに指定したのですが、こちらの図のように端末のウィンドウサイズに対して、全体的に左側にズレているため、右側に余白ができており左側は少し切れるという形です。
まずズレが発生していた動画の埋め込みHTMLとCSSです。
<div class="wrapper">
<div class="movie">
<iframe src="https://www.youtube.com/embed/zsxjLJnFg6o" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>.wrapper {
width:100%;
height:auto;
}
.movie {
width:100%;
height:auto;
position:relative;
}
.movie::after {
display:block;
content:'';
width:100%;
height:0;
padding-top:56.25%;
}
.movie iframe {
display:block;
width:100%;
height:100%;
object-fit:cover;/*これが原因でズレる*/
position:absolute;
top:0;
left:0;
}iPhoneなどのiOSでiframeがズレる原因
iPhoneなどのiOSで<iframe>がズレていた原因ですが、<iframe>で動画の埋め込みを行う際に、YouTube動画の縦横比を維持するための指定をしていたのですが、その中で<iframe>に”object-fit:cover;”を設定していたのが原因でした。
そもそもYouTube動画の縦横比を維持するために処置をほどこしていたので、”object-fit:cover;”は不要でした・・・。
<iframe> タグに CSS でobject-fit:cover; を設定すると左側にズレる場合があるのは、iOS のブラウザで起こるバグらしいです。
iframeのズレを解消後のCSS
原因が“object-fit:cover; ”ということがわかったので、次のようにCSSから削除します。
.wrapper {
width:100%;
height:auto;
}
.movie {
width:100%;
height:auto;
position:relative;
}
.movie::after {
display:block;
content:'';
width:100%;
height:0;
padding-top:56.25%;
}
.movie iframe {
display:block;
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}これでiPhoneやiPadでも左方向へのズレが解消されました。
iOSでiframeの位置がずれるという場合は、<iframe>に“object-fit:cover;” が含まれていないかどうか、一度確認してみてください。

ホームページ制作も行っていますので、制作のご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。