おしゃれでスタイリッシュなホームぺージを作成するためのCSS
CSS





おしゃれでスタイリッシュなホームぺージを作成するためのCSS
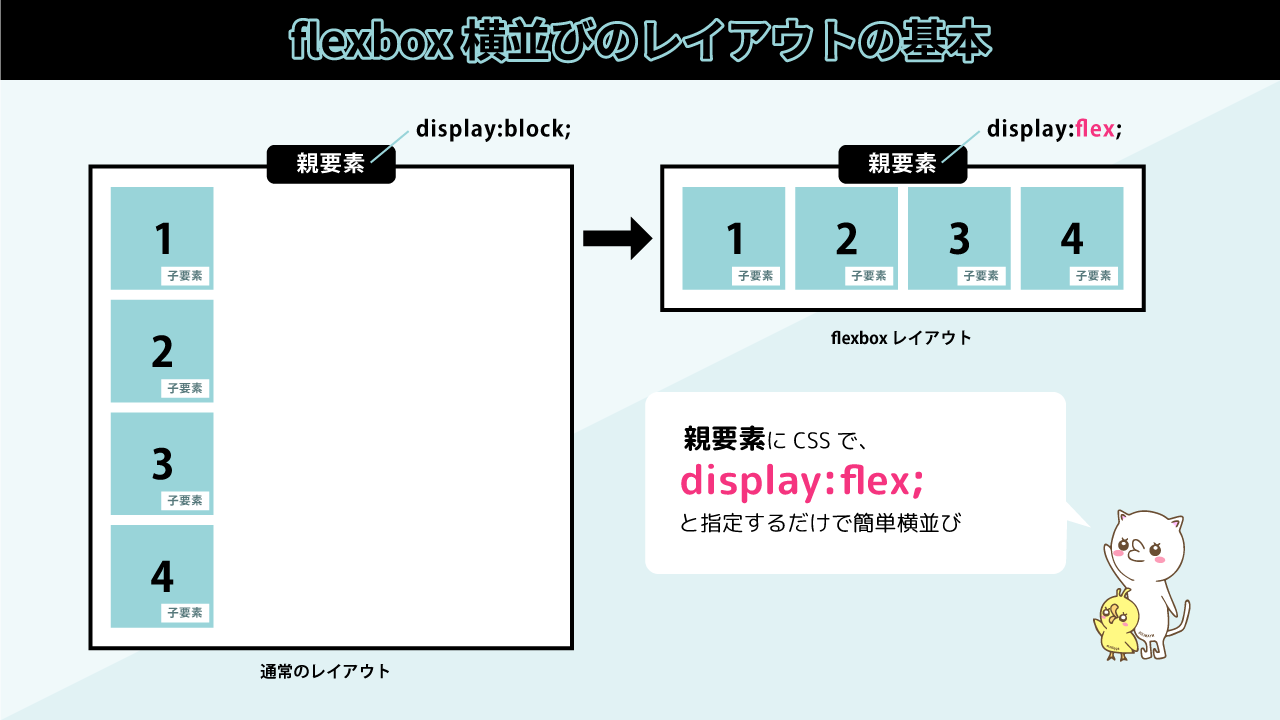
 flexbox
flexbox  flexbox
flexbox  flexbox
flexbox  flexbox
flexbox  CSS
CSS  flexbox
flexbox  CSS
CSS  flexbox
flexbox  flexbox
flexbox  flexbox
flexbox