今回はSVG ARTISTAを使ってSVGテキストに簡単に動きをつけてみました!
SVG ARTISTAを使うと簡単にSVGに動きをつけられるので、少しホームページに動きを出したいときにおすすめです。

SVG ARTISTAはこちらから→https://svgartista.net/
SVGアニメーションのデモ
デフォルトで実際の動きはこのようになりました。
STROKE ANIMATIONまたはFILL ANIMATIONでアニメーションの時間などを変更することが可能です。今回のSVGは線のみなのでSTROKE ANIMATIONになります。
SVGアニメーションの手順
1.まずSVG画像を準備
今回はイラストレーターを使って線のみで作成して複合パス化してsvgで保存しました。
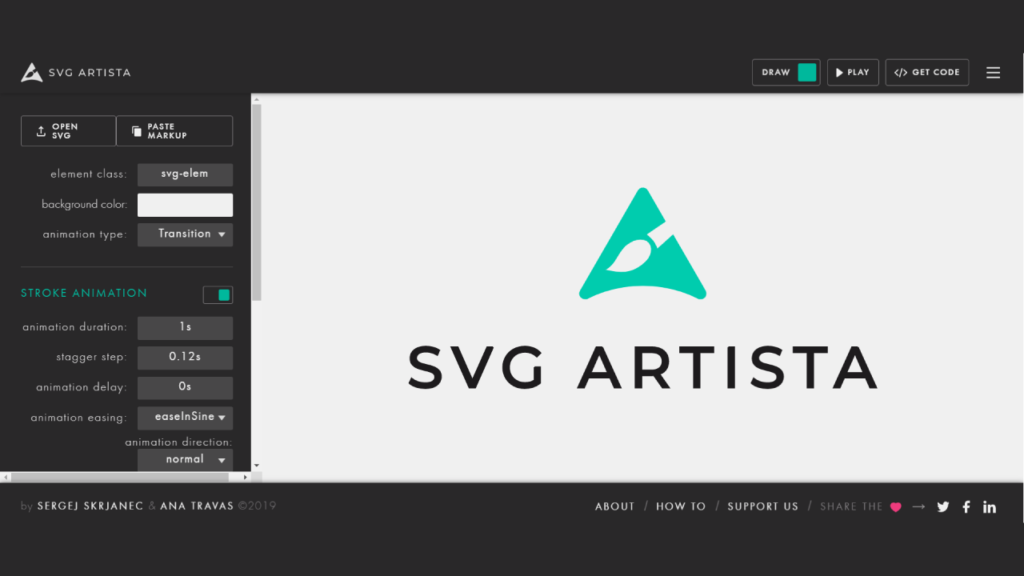
2.SVG ARTISTAの「OPEN SVG」から作成したSVG画像を読み込む
次にSVG ARTISTAにアクセスして左上にある OPEN SVG から先程作成したSVG画像を読み込みます。
3.パラメーターを設定する
今回のSVG画像は「塗り」がないので、STROKE ANIMATION のパラメーターのみ変更可能です。
ここで、animation typeでtransitionかanimationかを選べるのですが、簡単なアニメーションですしパラメータの設定も変わらなかったので、 transitionを選びました。
4.GET CODEからSVG CODEとTRANSITION CODEをコピー&ペースト
右上の GET CODE から SVG CODEとTRANSITION CODEをコピーして、SVG CODEを直接HTMLファイルにコピーします。
私だけかもしれないのですが、TRANSITION CODE の方はそのままだとうまく動作しなかったので、 頭についているsvgをとって、.activeの位置を変更しました。
▼ 変更後の TRANSITION CODE
/***************************************************
* Generated by SVG Artista on 8/6/2022, 7:00:27 PM
* MIT license (https://opensource.org/licenses/MIT)
* W. https://svgartista.net
**************************************************/
.svg-elem-1 {
stroke-dashoffset: 8246.0966796875px;
stroke-dasharray: 8246.0966796875px;
-webkit-transition: stroke-dashoffset 5s cubic-bezier(0.47, 0, 0.745, 0.715) 0s;
transition: stroke-dashoffset 5s cubic-bezier(0.47, 0, 0.745, 0.715) 0s;
}
.svg-elem-1.active {
stroke-dashoffset: 0;
}▼ 変更前の TRANSITION CODE
/***************************************************
* Generated by SVG Artista on 8/6/2022, 7:00:27 PM
* MIT license (https://opensource.org/licenses/MIT)
* W. https://svgartista.net
**************************************************/
svg .svg-elem-1 {
stroke-dashoffset: 8246.0966796875px;
stroke-dasharray: 8246.0966796875px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0s;
}
svg.active .svg-elem-1 {
stroke-dashoffset: 0;
}
5.スクロールでsvg画像まで到達したらアニメーションさせる
.activeがついているということはjQueryを使用しないと動かないぽい...
ということで、スクロールしてsvg画像を使用している場所まで達したらアニメーションを開始させるためにjQueryで指定します。
$(function(){
$(window).scroll(function (){
$('.svg-elem-1').each(function(){
var position = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > position - windowHeight + 200){
$(this).addClass('active');
}
});
});
});
これで簡単なSVGアニメーションが表示されました!
SVG ARTISTAのようなSVGジェネレーターを使用すると簡単にアニメーションが設定できるので、実際ホームページ制作をする際に少しアクセントを加えたいという場合におすすめです。

ホームページ制作も行っていますので、制作のご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。