flexboxで子要素を縦並びにする方法と子要素の配置について解説していきます。
子要素を縦並びにするには、親要素の主軸の方向を縦方向に指定する必要があり、主軸の方向はflex-directionで指定します。
flex-directionは親要素の主軸の方向(並び方・向き)を指定するプロパティなので、指定することで子要素の配置位置が指定されます。
初期値はflex-direction:row;です。
flexbox縦並びは親要素にflex-direction:column;
親要素の領域内で子要素を縦並びにしたい場合は、次のように指定します。
親要素に次の2つを指定します。
display:flex;flex-direction:column;またはflex-direction:column-reverse;
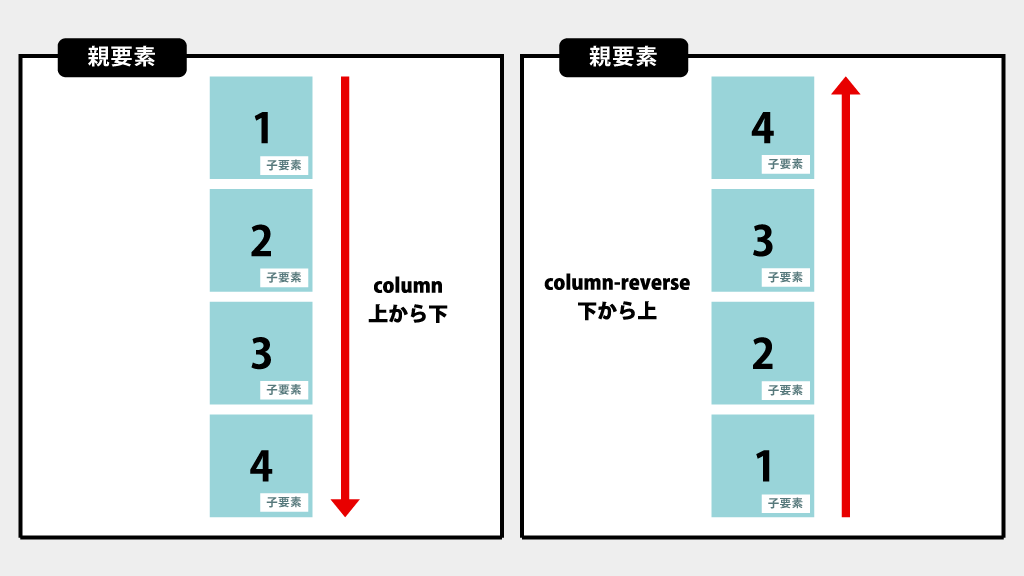
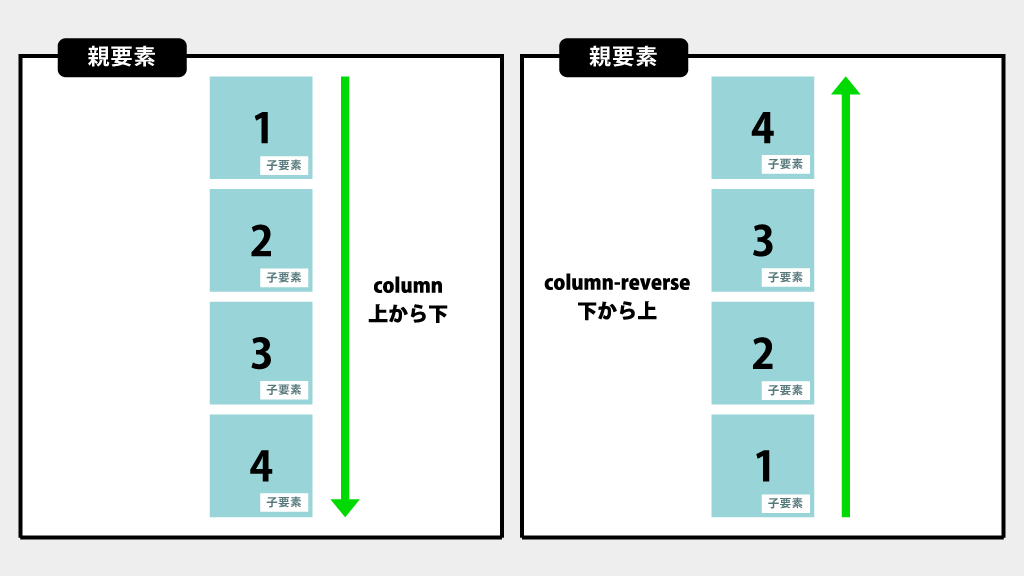
flex-direction:column;とflex-direction:column-reverse;の違い

flex-direction:column;を指定すると、主軸は垂直になり、始まりの位置と終わりの位置は現在のブロック要素と同じになるので子要素は上から下に並びます。
flex-direction:column-reverse;を指定すると、主軸はcolumnと同じ垂直ですが、並び方はcolumnの逆になり、下から上になります。
flexbox縦並びの水平(横)方向の配置
flexboxで縦並びにした場合の子要素の配置について、ものすごく簡単に言うと、水平(横)方向はalign-itemsで指定し、縦(垂直)方向はjustify-contentで指定します。
◎flexboxで縦並びレイアウトで水平(横)方向の配置について
先程、align-itemsで指定すると書きましたが、実際に子要素を中央に揃えたい場合や左に揃えたい場合、右に揃えたい場合はそれぞれどのように指定すれば良いのかを解説していきます。
align-itemsとは
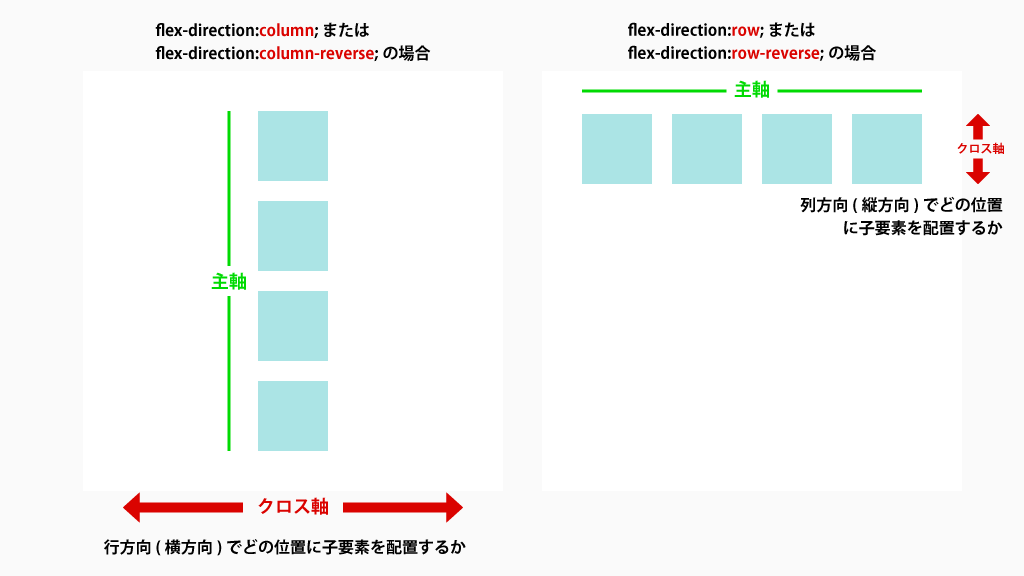
align-itemsはクロス軸(交差軸)方向のフレックスアイテムの揃えです。
クロス軸は主軸と交差する軸なので、主軸の設定によって 水平方向(横方向)の位置揃えなのか、垂直方向(縦方向)の位置揃えなのかが変わります。

主軸はflex-directionで指定するので、flex-direction:column;(またはcolumn-reverse)を設定した場合は、主軸方向が垂直(縦)になり、その軸にクロスする軸=水平(横)方向の揃え位置をどこにするのかということになります。
主軸とクロスする軸の配置は、align-itemsで指定する!
flexbox縦並びの中央揃え・左揃え・右揃え
繰り返しになりますが、flexbox縦並びの場合、水平(横)方向の配置はalign-itemsで指定します。
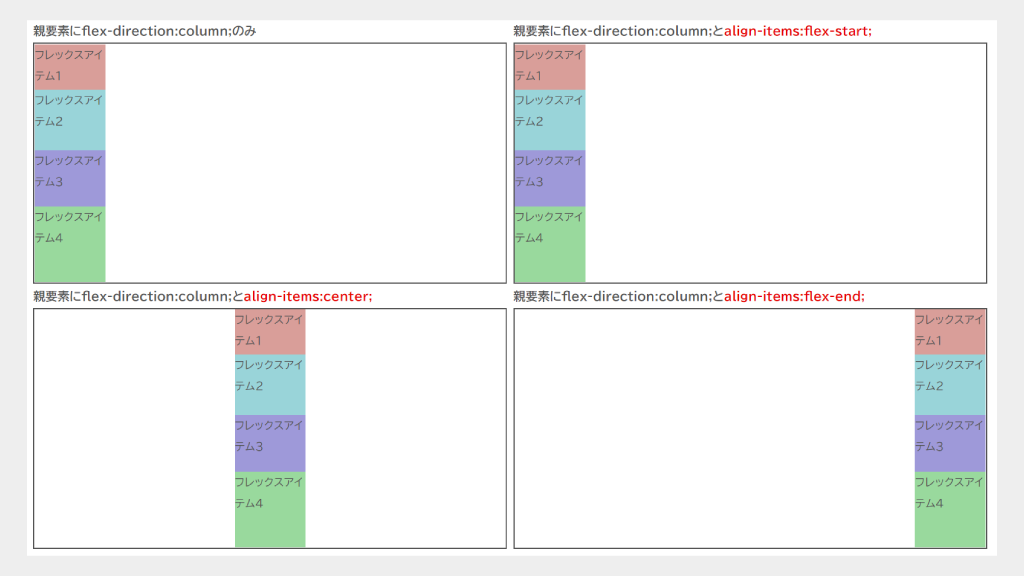
実際にCSSに指定した場合の配置は下の図ような形になります。

実際にflexbox縦並びで子要素を「中央揃え」「左揃え」「右揃え」にするには、次のようにCSSで指定します。HTMLは全て共通です。
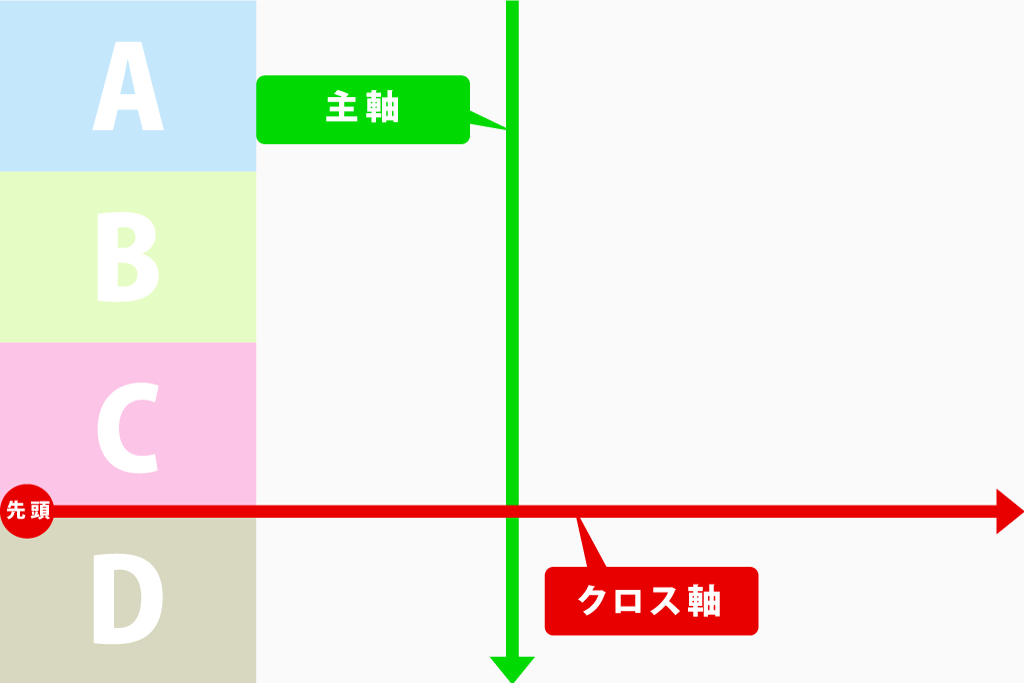
左揃え→align-items:flex-start;(初期値)
flexbox縦並びで子要素を左揃えにするには、親要素にalign-items:flex-start;を指定します。
また、初期値がalign-items:flex-start;なので設定しなくても最初から自動的に左揃えになっています。
※細かく言うと、align-items:flex-start;は図のように主軸と交差するクロス軸の先頭に揃えられます。

HTMLはこちら
<div class="box-parent">
<div class="box-child">1</div>
<div class="box-child">2</div>
<div class="box-child">3</div>
<div class="box-child">4</div>
</div>flexbox縦並び・左揃えのCSS
.box-parent {
width:100%;
height:auto;
display:flex;
flex-direction:column;
align-items:flex-start; /* 初期値 */
}
.box-child {
width:200px; /* 任意の値 */
height:200px; /* 任意の値 */
}子要素(box-child)の横幅、高さは自由に設定してください。
子要素の下に余白を設けたい場合、親要素にrow-gap:10px;という感じでgapで余白を指定すると簡単です。gapを使うと一番下の子要素の下に余白はできないので便利です。もちろん疑似クラスを使っても出来ます。
余白については別記事で少し紹介しています。
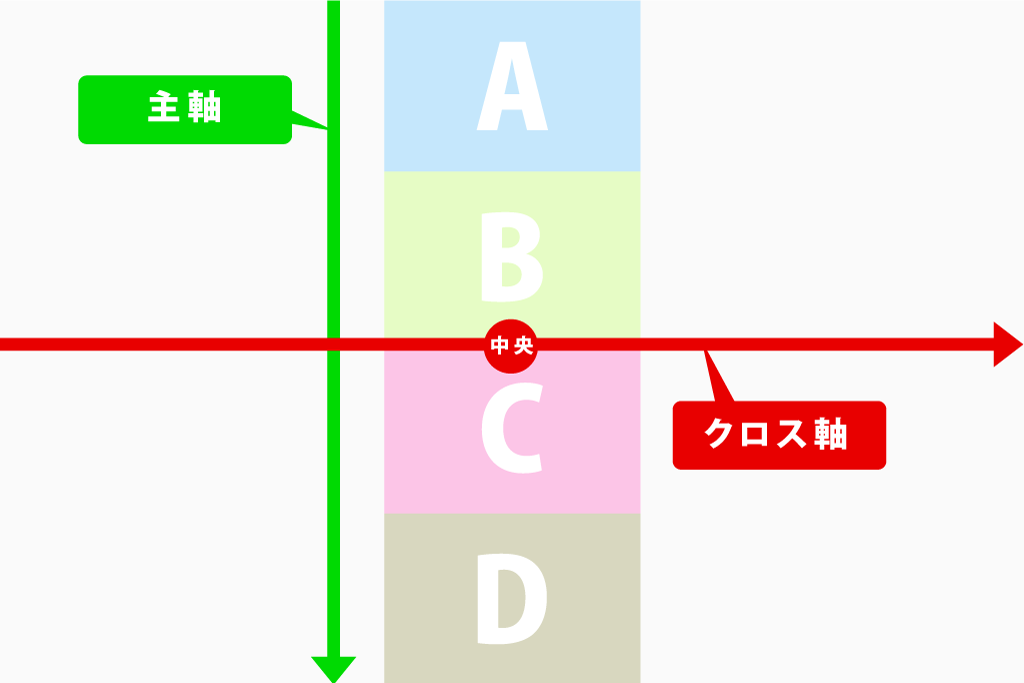
中央揃え→align-items:center;
子要素を中央揃えにするには、親要素にalign-items:center;を指定します。
※細かく言うと、align-items:center;は主軸と交差するクロス軸の中央に揃えられます。

HTMLはこちら
<div class="box-parent">
<div class="box-child">1</div>
<div class="box-child">2</div>
<div class="box-child">3</div>
<div class="box-child">4</div>
</div>flexbox縦並び・中央揃えのCSS
.box-parent {
width:100%;
height:auto;
display:flex;
flex-direction:column;
align-items:center; /* 中央揃え */
}
.box-child {
width:200px; /* 任意の値 */
height:200px; /* 任意の値 */
}
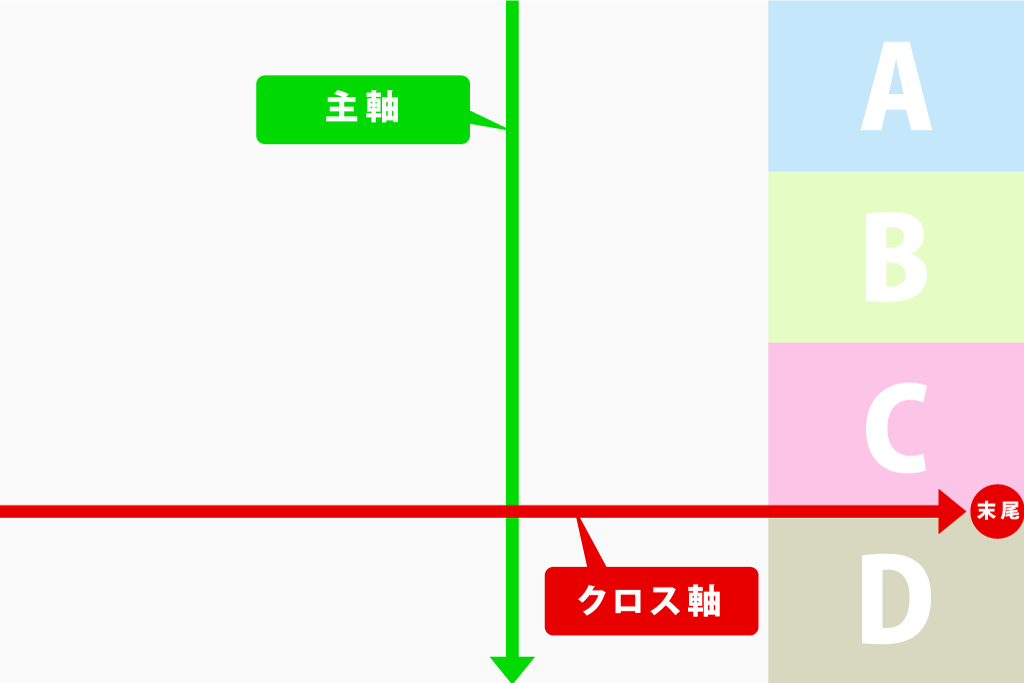
右揃え→align-items:flex-end;
子要素を右揃えにするには、親要素にalign-items:flex-end;を指定します。
※細かく言うと、align-items:flex-end;は主軸と交差するクロス軸の末尾に揃えられます。

HTMLはこちら
<div class="box-parent">
<div class="box-child">1</div>
<div class="box-child">2</div>
<div class="box-child">3</div>
<div class="box-child">4</div>
</div>flexbox縦並び・右揃えのCSS
.box-parent {
width:100%;
height:auto;
display:flex;
flex-direction:column;
align-items:flex-end; /* 右揃え */
}
.box-child {
width:200px; /* 任意の値 */
height:200px; /* 任意の値 */
}flexbox縦並びの垂直(縦)方向の配置
flexboxで縦並びにした場合の子要素の配置について、ものすごく簡単に言うと、縦(垂直)方向の配置は「justify-contentで指定する」と先程少し触れました。
◎flexboxで縦並びレイアウトで垂直(縦)方向の配置について
では、実際に縦並びにした子要素を上に揃えたい場合、縦方向の中央に揃えたい場合、下に揃えたい場合、さらには均等に揃えたい場合はそれぞれどのように指定すれば良いのかを解説していきます。
まず初めに、flexbox縦並びの場合の垂直(縦)方向の配置は、基本的には高さを指定してください。
高さがautoだとjustify-contentが効かないことがあるので気を付けてくださいね!ただし、例外もありますのでちょっと解説しておきます💡
高さ指定が不要の場合の参考例
次のようなレイアウトの場合は、高さはautoでも大丈夫です。
この場合のレイアウトは親要素・子要素・孫要素があり、子要素同士の高さ(A~Dの高さとE~Fの高さ)が異なるので、親要素に高さを指定しなくてもOKということです。
justify-contentとは
justify-contentは親要素(フレックスコンテナ)の主軸方向に沿った、子要素(フレックスアイテム)の揃えです。
*おさらい
冒頭でも説明しましたが、主軸方向はflex-directionで指定します。

flex-directionにcolumnを指定した場合の主軸方向は「垂直で上から下の方向」でcolumn-reverseの主軸方向は「垂直方向で下から上」です。
flexboxにcolumn(またはcolumn-reverse)を指定して、子要素を縦並びにした場合の主軸(垂直・縦)方向の配置、つまり「上揃え」「中央揃え」「下揃え」は、justify-contentで指定します。
言葉にすると、若干ややこしく感じるので、実際のHTMLとCSSで解説していきます。
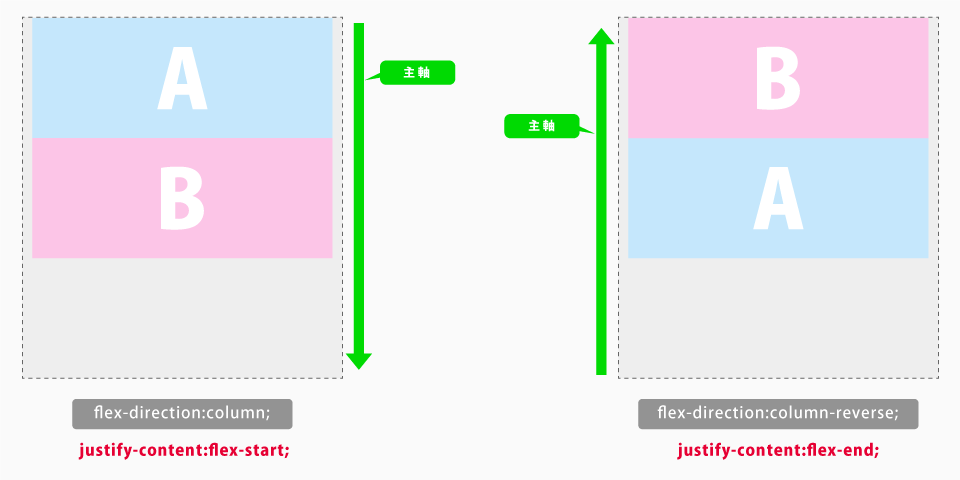
上揃え
flexbox縦並びで子要素を上揃えにするには、親要素に次のように指定します。
(※縦並びはflex-direction:colum;またはcolumn-reverse;で指定)
- flex-direction:column;の場合
- justify-content:flex-start;(初期値)
- flex-direction:column-reverse;の場合
- justify-content:flex-end;
※justify-content:flex-start;は主軸の先頭に揃えられます。
※justify-content:flex-end;は主軸の末尾に揃えられます。

HTMLは共通
<div class="box-parent">
<div class="box-child">1</div>
<div class="box-child">2</div>
<div class="box-child">3</div>
<div class="box-child">4</div>
</div>flex-direction:column;の場合のCSS
.box-parent {
width:100%;
height:500px;
display:flex;
flex-direction:column;
justify-content:flex-start;
}
.box-child {
width:25%; /* 任意の値 */
height:100px; /* 任意の値 */
}flex-direction:column-reverse;の場合のCSS
.box-parent {
width:100%;
height:500px;
display:flex;
flex-direction:column-reverse;
justify-content:flex-end;
}
.box-child {
width:25%; /* 任意の値 */
height:100px; /* 任意の値 */
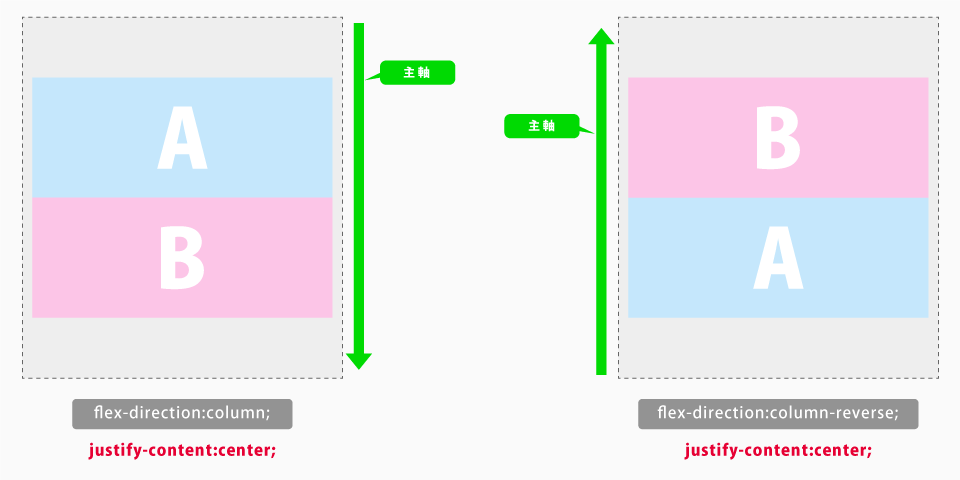
}垂直方向の中央揃え→justify-content:center;
flexbox縦並びで子要素を垂直(縦)方向の中央揃えにするには、親要素にjustify-content:center;を指定します。
(※縦並びはflex-direction:colum;またはcolumn-reverse;で指定)

HTMLはこちら
<div class="box-parent">
<div class="box-child box-item1">1</div>
<div class="box-child box-item2">2</div>
<div class="box-child box-item3">3</div>
<div class="box-child box-item4">4</div>
</div>CSSはこちら
.box-parent {
width:100%;
height:500px;
display:flex;
flex-direction:column;
justify-content:center;
}
.box-child {
width:25%; /* 任意の値 */
height:100px; /* 任意の値 */
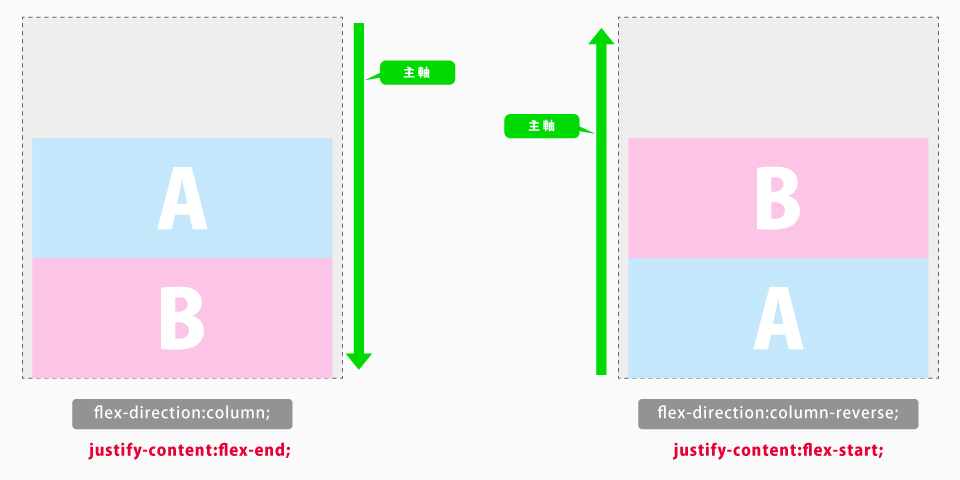
}下揃え
flexbox縦並びで子要素を下揃えにするには、親要素に次のように指定します。
(※縦並びはflex-direction:colum;またはcolumn-reverse;で指定)
- flex-direction:column;の場合
- justify-content:flex-end;
- flex-direction:column-reverse;の場合
- justify-content:flex-start;(初期値)
繰り返しますが、
※justify-content:flex-start;は主軸の先頭に揃えられます。
※justify-content:flex-end;は主軸の末尾に揃えられます。

HTMLはこちら
<div class="box-parent">
<div class="box-child box-item1">1</div>
<div class="box-child box-item2">2</div>
<div class="box-child box-item3">3</div>
<div class="box-child box-item4">4</div>
</div>flex-direction:column;の場合のCSS
.box-parent {
width:100%;
height:500px;
display:flex;
flex-direction:column;
justify-content:flex-end;
}
.box-child {
width:25%; /* 任意の値 */
height:100px; /* 任意の値 */
}flex-direction:column-reverse;の場合のCSS
.box-parent {
width:100%;
height:500px;
display:flex;
flex-direction:column;
justify-content:flex-start;
}
.box-child {
width:25%; /* 任意の値 */
height:100px; /* 任意の値 */
}flexbox縦並び番外編
flexboxのレイアウトでよくあるのがレスポンシブ対応の際に、パソコンの場合は横並び、スマホの場合に縦並びというパターンです。
この場合、パソコンではflex-direction:row;を指定し、スマホはflex-direction:column;という指定でも良いのですが、flex-directionはrowのままで、子要素の横幅のみを変更し折り返しを使う方法もあります。
<div class="flex-parent">
<div class="flex-child">フレックスアイテム1</div>
<div class="flex-child">フレックスアイテム2</div>
<div class="flex-child">フレックスアイテム3</div>
<div class="flex-child">フレックスアイテム4</div>
</div>.box-parent {
width:100%;
height:auto;
display:flex;
flex-direction:row; /* 横並び */
flex-wrap:wrap; /* 折り返し */
row-gap:10px; /* 余白 */
}
.box-child {
width:25%; /* 任意の値 */
height:200px; /* 任意の値 */
border:1px solid #ccc; /* 装飾用 */
box-sizing:border-box; /* 装飾用 */
}
@media screen and (max-width: 480px) {
.box-child {
width:100%;
}
}まとめ(FAQ形式)
今回はflexboxで縦並びにする方法を解説しました。
軸の話が少しややこしいので、最後にFAQ形式でまとめておきました。合わせてご覧いただければと思います。
- Qflexboxで縦並びにするには?
- A.親要素に①display:flex;②flex-direction:column;またはflex-direction:column-reverse;を指定
- Qflexbox縦並びで中央に揃えるには?
-
A.水平(横)方向の中央揃えはalign-items:center;を指定
垂直(縦)方向の中央揃えはjustify-content:center;を指定 - Qflexbox縦並びで右揃えは?
- A.align-items:flex-end;を指定
- Qflexbox縦並びで左揃えにするには?
- A.align-items:flex-start;(初期値)を指定
- Qflexbox縦並びで上揃えにするには?
- A.flex-direction:column;の場合はjustify-content:flex-start;を指定
flex-direction:column-reverse;の場合はjustify-content:flex-end;を指定 - Qflexbox縦並びで下揃えにするには?
- A.flex-direction:column;の場合はjustify-content:flex-end;を指定
flex-direction:column-reverse;の場合はjustify-content:flex-start;を指定 - Qflexbox縦並びの場合の垂直(縦)方向の余白は?
- A.次回以降で説明します。

ホームページ制作も行っていますので、制作のご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。