
flexboxを使用すると簡単に要素を横並びにすることができるので、実際ホームページ制作の際にを使用する機会も多いと思います。今回は、flexboxで横並びにした要素を折り返し指定をする方法を紹介していきます。
子要素を折り返したい場合は、親要素にflex-wrap:wrap;を指定
flexboxで横並びにした子要素(フレックスアイテム)を折り返して2行、3行・・・にしたい場合は、親要素にflex-wrap:wrap;を指定します。
親要素にflex-wrap:wrap;を指定
親要素に「display:flex;」を指定するのも忘れないようにしましょう!
flex-wrapに指定できる値
- nowrap(初期値)
-
折り返しなし
子要素(フレックスアイテム)が一行に収まるように表示される - wrap
-
子要素(フレックスアイテム)が折り返される
- wrap-reverse
-
子要素(フレックスアイテム)が折り返される
下から上へ積み重なるように折り返される
flex-wrapの初期値はnowrap
flex-wrapは初期値がnowrapなので、親要素にdisplay:flex;を指定した時点では「親要素からはみ出す子要素(フレックスアイテム)を折り返さない」設定になっています。
flexbox折り返し(横並び)のHTML
まずはいつもどおり親要素と子要素を作成していきます。
今回は、子要素の中に「タイトル」と「画像」「テキスト」「リンク」を作っています。
子要素・孫要素の高さを揃えたい場合はこちらの記事をご覧ください。
HTMLはこちら*flexboxの装飾あり
※子要素はブロック要素です。
<div class="box-parent">
<div class="box-child">
<h2>タイトル1</h2>
<div class="box-img">
<img src="sample1.png" alt="サンプル画像1">
</div>
<div class="box-text">
サンプルテキスト1
</div>
<a href="#">LINK</a>
</div>
<div class="box-child">
<h2>タイトル2</h2>
<div class="box-img">
<img src="sample1.png" alt="サンプル画像2">
</div>
<div class="box-text">
サンプルテキスト2
</div>
<a href="#">LINK</a>
</div>
<div class="box-child">
<h2>タイトル3</h2>
<div class="box-img">
<img src="sample3.png" alt="サンプル画像3">
</div>
<div class="box-text">
サンプルテキスト3
</div>
<a href="#">LINK</a>
</div>
<div class="box-child">
<h2>タイトル</h2>
<div class="box-img">
<img src="sample3.png" alt="サンプル画像4">
</div>
<div class="box-text">
サンプルテキスト4
</div>
<a href="#">LINK</a>
</div>
</div>
flexbox折り返し指定のCSS
flexboxで横並びにした要素を折り返したいときは親要素にflex-wrap:wrap;と指定するだけです。
ただし、子要素がインライン要素とブロック要素の場合でflexboxの折り返し場所の特徴が異なるので少し注意が必要です。
次に示すCSSは子要素がブロック要素の場合です。
.box-parent {
width:100%;height:auto;
display:flex;
flex-wrap:wrap;/* これを指定する */
justify-content:space-between;
}
.box-child {
width:calc(100%/3);/* 横幅を3等分 */
height:auto;
display:flex;/* 高さを揃えるための指定 */
flex-direction:column;/* 高さを揃えるための指定 */
border:1px solid #ccc;/* 装飾用 */
box-sizing:border-box;/* 装飾用 */
}
.box-child h3 {
background:#709B95;/* 装飾用 */
}
.box-img {
width:100%;
height:auto;
background:gray;/* 装飾用 */
}
.box-img img {
width:100%;
height:auto;
}
.box-text {
flex-grow:1;/* 高さを揃えるため指定 */
background:#E8D9DB;/* 装飾用 */
}子要素がブロック要素の場合
子要素がブロック要素の場合、子要素に全てwidth:100%;を指定している状態で折り返すと、全て縦並びになります。子要素がwidth:100%;の場合、flex-wrap:wrap; を指定していなければ、子要素は均等割りになっていたと思うのでご注意ください。
上記CSSは子要素の幅をcalc(100%/3)で指定しているので、子要素の4番目以降が折り返されます。
*calcとは?
calc()関数を使用すると、プロパティの値を計算式で求めることが可能で、足し算(+)、引き算(-)、掛け算(*)、割り算(/)が使用できます。
足し算と引き算の場合は、演算子(+や-)の前後に半角スペースが必要です。この半角スペースを入れ忘れるとcalc()関数が効かないので気を付けてください。
flex-wrapで折り返した際に水平方向の余白を無くしたい場合は、子要素の横幅をcalc()関数で指定してみてください。
良いですがが割り切れない場合は余白が出ます。
例1)4つ目以降は折り返したいという場合
1行に3つ子要素が含まれるので、
100%÷3=33.3%
例のCSSに当てはめると、
.box-child {width:33%;}
例2)5つ目以降は折り返したいという場合
1行に4つの子要素が含まれるので、
100%÷4=25%
例のCSSに当てはめると、
.box-child {width:25%;}
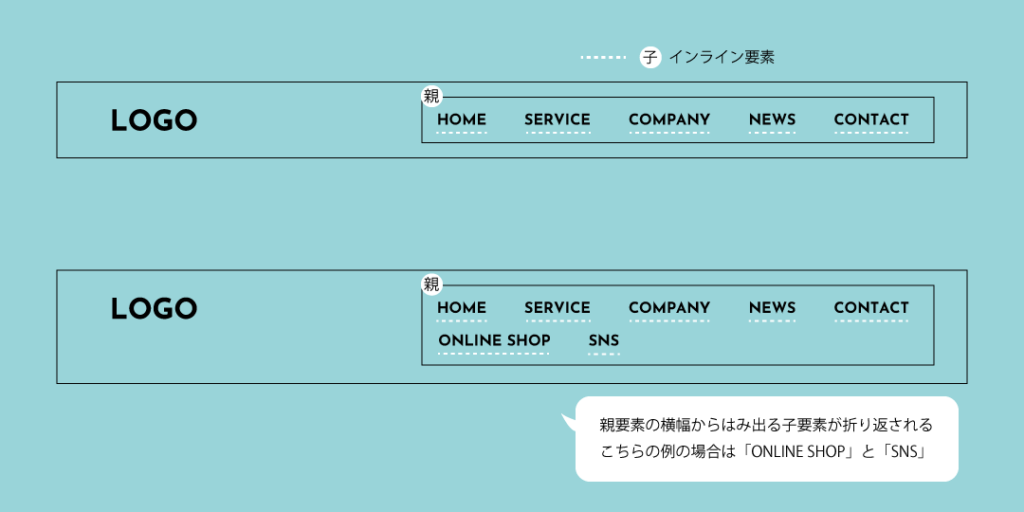
子要素がインライン要素の場合

含まれている子要素がインライン要素の場合は、通常なら親要素からはみ出る部分が、自動で折り返されます。例えば、上図のような横並びのグローバルナビメニューで子要素がインラインの場合などが該当するかと思います。
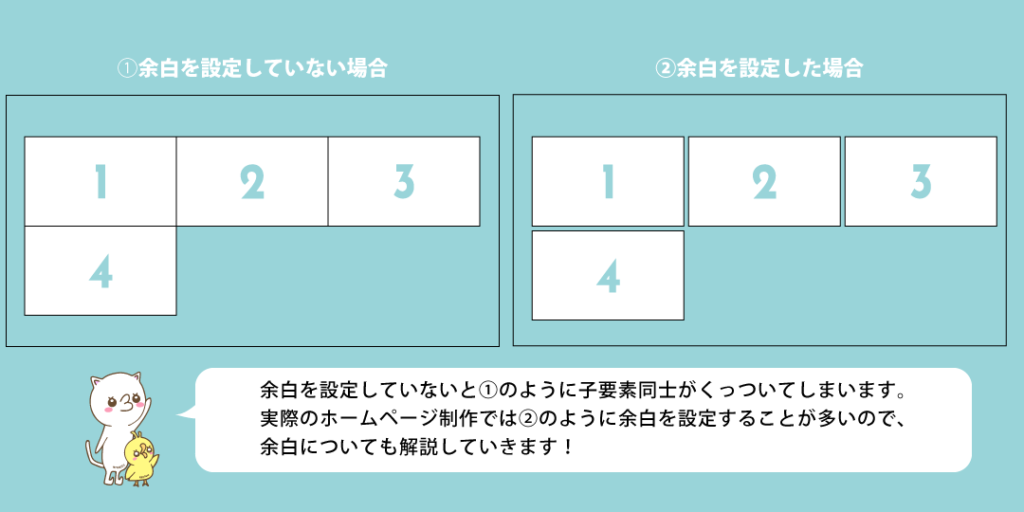
flexboxで折り返しの余白指定

ここまでで折り返しは出来たのですが、今度はflexboxで折り返したときの余白を指定しないと、要素同士がくっついてしまいます。この余白を指定する方法ですが、今回は2つ紹介していきます。
justify-contentで子要素の水平(横)方向の配置を設定し、2行目以降にmargin-topで余白を設定する- gapで余白を設定する
justify-contentで子要素の水平(横)方向の配置を設定し、2行目以降にmargin-topで余白を設定する
まずはHTMLとCSSを参考例で記載します。
▼HTMLはこちら
<div class="box-parent">
<div class="box-child">1</div>
<div class="box-child">2</div>
<div class="box-child">3</div>
<div class="box-child">4</div>
<div class="box-child">5</div>
<div class="box-child">6</div>
</div>▼CSSはこちら
.box-parent {
width:100%;
height:auto;
display:flex;
flex-direction:row; /* 記載しなくてもデフォルトで指定されている */
flex-wrap:wrap; /* 折り返し */
justify-content:space-between; /* 子要素を均等に配置・両端揃え */
}
.box-child {
width:32%;
height:200px;
border:1px solid #545454;/* 装飾用 */
}
.box-child:nth-of-type(n+4) {
margin-top:20px;
}flexboxで子要素を横並びにした場合の水平方向の余白は、marginやpaddingでも指定できますが、均等に子要素を配置して余白を設けたい場合は親要素に以下のいずれかを指定します。
justify-content:space-between;justify-content:space-around;justify-content:space-evenly;
水平(横)方向の余白の指定は、先程記載したようにmarginやpaddingの他、justify-contentにspace-between;などを指定するなど方法は様々ありますが、個人的よく使うのは親要素にjustify-content:space-between;を指定した上で、最後の行の子要素の数が中途半端な個数になった場合はさらに疑似要素で左寄せにしたりしています。
全部記載すると非常に長くなるので今回は割愛します。
justify-contentで余白を設ける方法について、詳しくはこちらの記事の「均等」部分をご確認ください。
▼2022.10.26追記
垂直(縦)方向の余白は疑似クラスを使用してn個目以降にmargin-topで余白を指定します。
今回は4個目以降の上部に余白を設けたいので以下のように指定します。
.box-child:nth-of-type(n+4) {
margin-top:20px;
}こちらの方法で面倒なのが、レスポンシブに対応するために1列に入る子要素の個数を変更していくと、この疑似クラスも変更しないといけないという点です。これが面倒な場合は、垂直(縦)方向の余白に関しては次に説明するrow-gapを使用すると良さそうです。
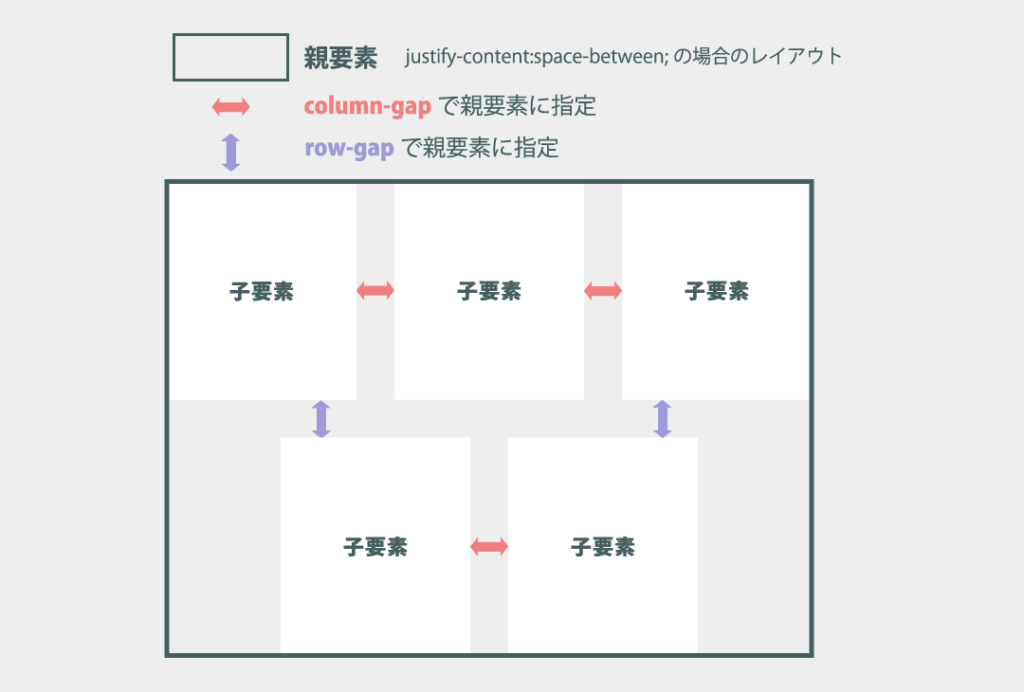
gapで余白を設定する

余白はgapでも設定することができます。
gapは行や列の間のすき間 (溝) で、row-gapとcolumn-gapで指定し、一括指定もできます。
row-gap
…要素のグリッド行の間のすき間を指定
column-gap
…要素の段または列の間の隙間を指定
この「gap」で余白を設ける場合は親要素に指定してください。
gapで指定する場合、要素間のみに余白を設けるため要素が隣り合っていないコンテナラインにgapは適用されないません。よって図のように1行目の上部と2行目の下部には余白はできません。
ただし、実験したところgapで余白を指定する場合は、隣り合った要素の外側に余白ができるので、一行の横幅がgapで指定した幅と子要素の幅を足して100%になるように計算しないと意図しない感じで折り返されてしまいました。つまり、flexboxの横並びで使用する場合は、子要素の横幅とgapの計算がややこしいということです。
結論、縦方向の余白の指定に使うと使いやすいというところに落ち着きました。
flex-wrapで横並びの子要素を折り返した場合、水平(横)方向の余白は子要素の幅とjustify-contentで調整して、垂直(縦)方向の余白だけrow-gapを使う!
▼HTMLはこちら
<div class="box-parent">
<div class="box-child">1</div>
<div class="box-child">2</div>
<div class="box-child">3</div>
<div class="box-child">4</div>
<div class="box-child">5</div>
<div class="box-child">6</div>
</div>▼CSSはこちら
.box-parent {
width:100%;
height:auto;
display:flex;
flex-wrap:wrap;/* 折り返し指定 */
justify-content:space-between;/*行方向(横方向)の子要素の余白均等配置 */
row-gap:20px;/* 行と行の間(縦方向)の余白 */
}
.box-child {
width:calc(100%/3 - 10px);/* ちょうどで割り切れない数値を指定 */
height:200px;
border:1px solid #545454;/* 装飾用 */
box-sizing:border-box;/* 装飾用 */
}.box-parent{ gap: 20px ;}
.box-parent{ gap: 20px 10px;}
◎gap縦方向指定の例
.box-parent { row-gap:10px; }
◎gap横方向指定の例
.box-parent { column-gap: 10px; }
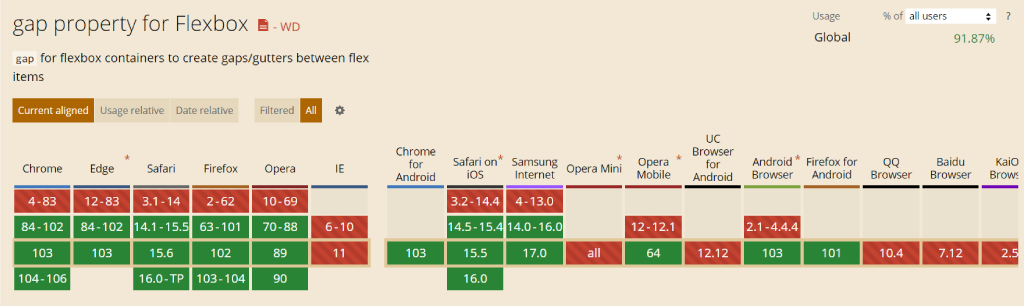
注意点としては、MacOSのSafari14.1以降とiPhoneのiOS Safari14.5以降は対応していますが、それ以前のバージョンには対応しておらず、現時点でiOS14代とそれ以前のバージョン利用者も20%弱程度いるようなのでこちらのユーザーも無視できないという場合はこちらの方法は推奨できません。

▼flexbox折り返しで複数行になった場合の余白の指定(等幅)については次の記事でもご紹介しています。
完成系のHTMLとCSSはこちら
flexboxで折り返した際の余白については、今回は「2行目以降にmargin-topで余白を設定する」の方法で記載します。完成系のデモも作ってみました。
flexboxでレスポンシブに対応した余白ありのデモです。子要素・孫要素の高さも揃えています。是非ウィンドウ幅を変えてみてください。
完成系のHTML
リンクの部分にはawesome fontを使用していますが、もちろん画像でもOKです。
<div class="box-parent">
<div class="box-child">
<h2>タイトル1</h2>
<div class="box-img">
<img src="sample1.png" alt="サンプル画像1">
</div>
<div class="box-text">
サンプルテキスト1
</div>
<a href="#">LINK<i class="fas fa-chevron-right"></i></a>
</div>
<div class="box-child">
<h2>タイトル2</h2>
<div class="box-img">
<img src="sample1.png" alt="サンプル画像2">
</div>
<div class="box-text">
サンプルテキスト2
</div>
<a href="#">LINK<i class="fas fa-chevron-right"></i></a>
</div>
<div class="box-child">
<h2>タイトル3</h2>
<div class="box-img">
<img src="sample3.png" alt="サンプル画像3">
</div>
<div class="box-text">
サンプルテキスト3
</div>
<a href="#">LINK<i class="fas fa-chevron-right"></i></a>
</div>
<div class="box-child">
<h2>タイトル</h2>
<div class="box-img">
<img src="sample3.png" alt="サンプル画像4">
</div>
<div class="box-text">
サンプルテキスト4
</div>
<a href="#">LINK<i class="fas fa-chevron-right"></i></a>
</div>
</div>完成系のCSS
flexboxで折り返しの余白指定もレスポンシブで行っています。
同時に見栄えをよくするための装飾も行っているので、少し見づらいかもしれません。
子要素の幅などは必要に応じて変更してください。
.box-parent {
width:100%;height:auto;
max-width:1280px;
margin:0 auto;
display:flex;
flex-wrap:wrap;/*折り返し指定*/
justify-content:space-between;/*子要素を均等に配置して余白を設ける*/
max-width:1280px;margin:0 auto;/*装飾用*/
}
.box-child {
width:32%;height:auto;
display:flex;/*装飾用*/
flex-direction:column;/*装飾用*/
border:1px solid #ccc;/*装飾用*/
border-radius:20px;/*装飾用*/
padding-bottom:30px;/*装飾用*/
}
.box-child:nth-of-type(n+4) {
margin-top:10px;/*子要素を折り返した垂直方向の上部の余白指定*/
}
.box-child h3 {
width:100%;
height:auto;
min-height:80px;/*装飾用*/
padding:0 20px;box-sizing:border-box;/*装飾用*/
display:flex;justify-content:center;align-items:center;/*装飾用*/
}
.box-img {
width:100%;height:auto;
position:relative;
}
.box-img::after {/*画像のアスペクト比固定で高さを可変にする設定*/
display:block;content:'';
width:100%;height:0;
padding-top:66.6%;
}
.box-img img {
display:block;
width:100%;height:100%;/*画像のアスペクト比固定で高さを可変にする設定*/
object-fit:cover;
position:absolute;
top:0;left:0;bottom:0;right:0;
}
.box-text {
flex-grow:1;/*子要素の高さ調整のための指定*/
padding:20px;box-sizing:border-box;/*装飾用*/
}
.box-child a {
width:90%;height:48px;
margin:0 auto;
display:flex;/*装飾用*/
justify-content:space-between;align-items:center;/*装飾用*/
padding:0 20px;box-sizing:border-box;/*装飾用*/
background:#eee;/*装飾用*/
border-radius:8px;/*装飾用*/
}
@media screen and (max-width: 1360px) {
.box-parent {
width:90%;
max-width:initial;
}
}
@media screen and (max-width: 1280px) {
.box-child {
width:49%;
}
.box-child:nth-of-type(n+3) {
margin-top:30px;
}
}
@media screen and (max-width: 680px) {
.box-child {
width:100%;
}
.box-child:nth-of-type(n+2) {
margin-top:30px;
}
}まとめ
以上が、flexboxで折り返し指定&余白の調整をする方法【CSS】です。
簡単にまとめると、flexboxで折り返しを指定するには、親要素にflew-wrap:wrap;を指定して、余白はmargin-topで指定するか、 gapで指定します。
予想以上に記事が長くなってしまったので、(折り返しと余白は別の記事にすればよかったです。。)任意の位置で折り返す方法や余白の指定について詳しくは分けて記事にして再投稿するようにします!

ホームページ制作も行っていますので、制作のご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。