
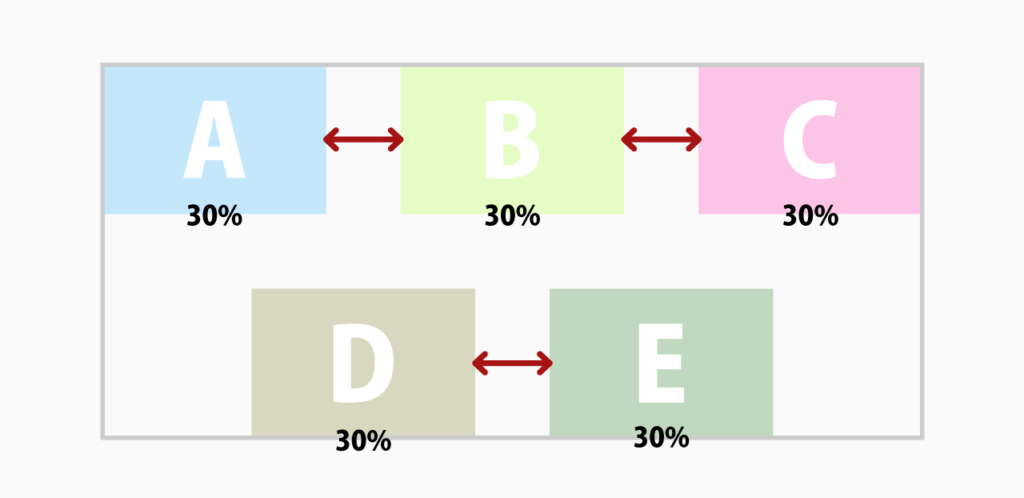
flexboxで子要素を折り返した際に、次のように1行目が子要素3つで2行目が子要素2つの場合の余白指定について解説します。

flexboxで折り返した際に通常の余白指定であればそんなに面倒ではないのですが、1行目と2行目に含まれる子要素の数が上図のように異なる場合にも、子要素間の余白を均等にしたいときは少しだけ工夫が必要です。
この場合はjustify-contentにspace-betweenを指定しても、space-aroundを指定してもなかなかうまくいかなかったりします。
そんなときはちょっと面倒ですが、justify-contentにspace-betweenを指定した上で、2行目の余白を計算してmarginで調整します。
flexbox折り返し2行の余白計算方法(1行目と2行目の子要素の数が異なる場合)
まず、上記画像の2行目のA・B・C間にある2カ所の余白はそれぞれ5%です。
ここは単純に{100%-30%×3}÷2=5%で計算します。
次に2行目の「D・Eの幅の合計+上記図の1か所分の余白(赤い矢印)5%」を足した合計は65%になるので、横幅100%から65%を引くとDの左側の余白分とEの右側分の余白の合計値35%が導かれます。
この35%を2で割った数(17.5%)を、Dはmargin-left、Eはmargin-rightで余白の設定をします。
そうすると、DとEが上記の図のようにA・B・C間と同じ余白の幅を持った状態で配置されますので、実際にコーディングしていきたいと思います☝
ウィンドウ幅が変わった場合、1列に表示する子要素の数を変えないといけないのでそれも若干面倒なのですが、整ったレイアウトを実現するためには慣れてしまえばflexboxが扱いやすいです💡
flexbox折り返し2行の余白指定HTML・CSS
文章で説明すると少しややこしい印象を受けますが、実際にHTMLとCSSで記述するとflexboxで折り返して2行、3行…になってもそんなに余白の指定は複雑ではありません。レスポンシブでウィンドウサイズが変わる場合は、1行に表示する子要素の数を変える必要があるので都度計算してレイアウトを整えます。
HTMLはこちら
<div class="flex-parent">
<div class="flex-child item1">A</div>
<div class="flex-child item2">B</div>
<div class="flex-child item3">C</div>
<div class="flex-child item4">D</div>
<div class="flex-child item5">E</div>
</div>CSSはこちら
.flex-parent {
width:100%;
height:auto;
display:flex;
justify-content:space-between;
flex-wrap:wrap; /* 折り返し指定 */
}
.flex-child {
width:30%;
height:180px; /* 子要素の内容がないので高さ指定しています。通常はautoでOK */
display:flex;/* heightにautoを指定した際に高さを揃えるための指定 */
flex-direction:column;/* heightにautoを指定した際に高さを揃えるための指定 */
justify-content:center;/* 水平方向中央揃え */
align-items:center;/* 垂直方向中央揃え */
background:#eee;/* 装飾用 */
}
.flex-child:nth-of-type(4) {
margin-left:17.5%;/* 4番目の子要素の左に計算した余白を指定 */
}
.flex-child:nth-of-type(5) {
margin-right:17.5%;/* 5番目の子要素の左に計算した余白を指定 */
}
.flex-child:nth-of-type(n+4) {
margin-top:50px;/* 4番目以降の子要素の上に余白指定 */
}flexboxの余白指定の仕方については以下の記事でもご紹介していますので、合わせて参考にしていただければと思います。以下の余白指定の記事はたくさんの方にご覧いただけているようで、みなさんお役に立ていればとても嬉しいです🐈
flexbox折り返し2行の余白指定についてのまとめ
今回はflexboxで子要素(子要素の数が奇数)を折り返した場合に、子要素間の余白の大きさを揃えたいときは親要素にjustify-content:space-between;を指定し、さらに個別で子要素にmarginで指定する必要があるので少しだけ面倒ですが、flexboxに慣れると簡単に整ったレイアウトが組めるので是非活用しましょう!

ホームページ制作も行っていますので、制作のご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。