ホームページ制作の際に、画像の遅延読み込みを行っているのですが、
AページからBページの特定位置へのリンクとの相性が最悪でズレを起こしていました。
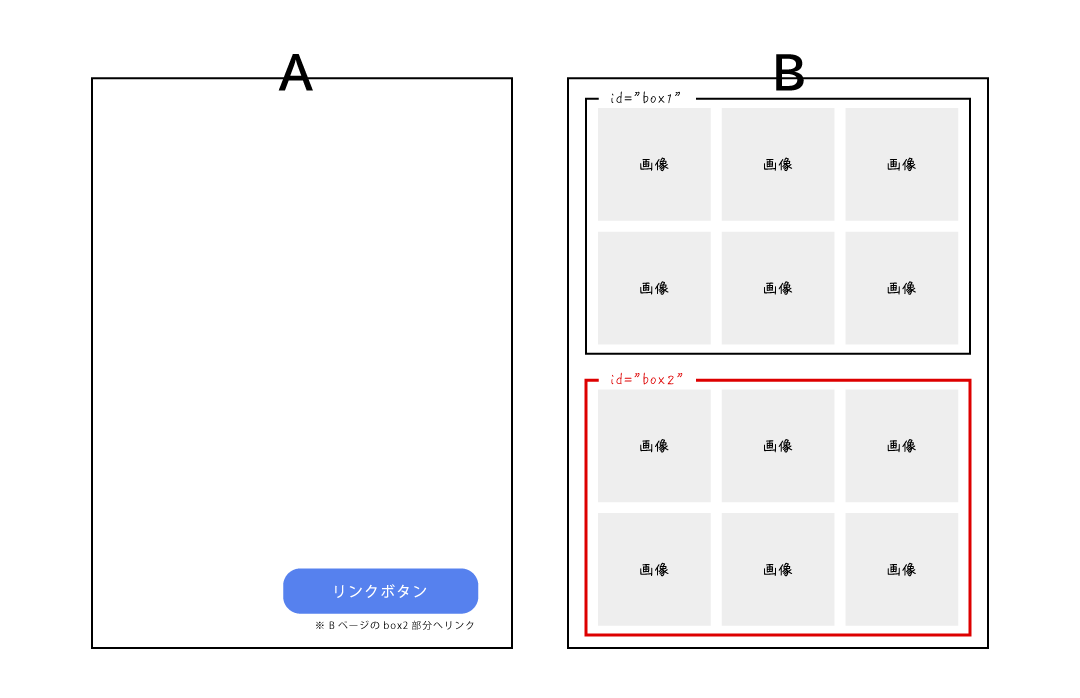
次のようにAページからBページの特定位置へ飛んだ時点で
画像の読み込みが遅延されることで高さが確保されないため、
画像の分ズレるという現象が起こるということです。

いろいろな方法を試してみたのですが、画像のアスペクト比を固定する処理を行って要素に高さを持たせることで解消できたので備忘録として記載しておきます。
画像のアスペクト比を固定してページ内リンクのズレを解消
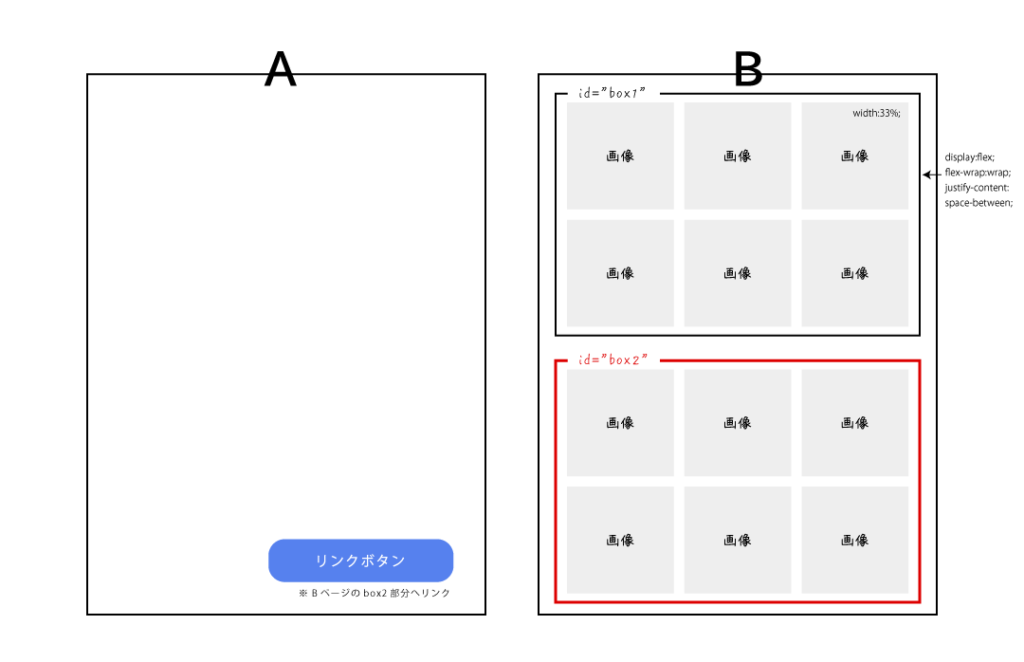
上記図のような構成の場合、画像の遅延読み込みを行っているとAページからBページの「box2」へリンクで画面遷移後すぐだと画像の高さがないため、ページ内リンクにズレが生じます。
そこで、画像のアスペクト比を固定する処置をしておくと、余白という形で高さが確保されるので、ページ外から特定位置へのリンクでもずれることなく対応できます。
画像のアスペクト比を固定するには疑似要素に余白をパーセンテージで記載するので、レスポンシブでも高さが可変になります。
<div id="box1">
<ul>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
</ul>
</div>
<div id="box2">
<ul>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
<li><img data-src="画像URL" class="lazyload" alt="画像の説明"></li>
</ul>
</div>#box1 ul,#box2 ul {
width:100%;height:auto;
display:flex;flex-wrap:wrap;
list-style:none;
}
#box1 li,#box2 li {
width:33%;height:0;
padding-top:33%;
box-sizing:border-box;
position:relative;
}
.#box1 li img,#box2 li img {
display:block;width:99%;height:auto;
position:absolute;top:50%;left:50%;
transform:translate(-50%,-50%);
}このような形で 「#box1 li 」や 「#box2 li 」 は高さなしで、
padding-topでアスペクト比をパーセンテージに変換して高さを出します。
※今回「box1」と「box2」は同じレイアウトなので同時にcss指定しています。
そして、画像「 .#box1 li img 」は「position:absolute; 」で
位置指定して表示させます。
画像のアスペクト比を維持する方法は他にも応用できるので、
重宝すると思います!