
iframeやvideoなどで動画を埋め込んで高さをpxなどで指定している場合や、
<div>で囲んだ要素はウィンドウサイズが変わると
縦と横の比率も変わるので思うように表示されないことがあります。
今回は、レスポンシブサイトで動画やiframeなどで
横幅が変わっても高さもきちんと元の比率を維持して表示されるように
対応するための方法を記載しておきます。
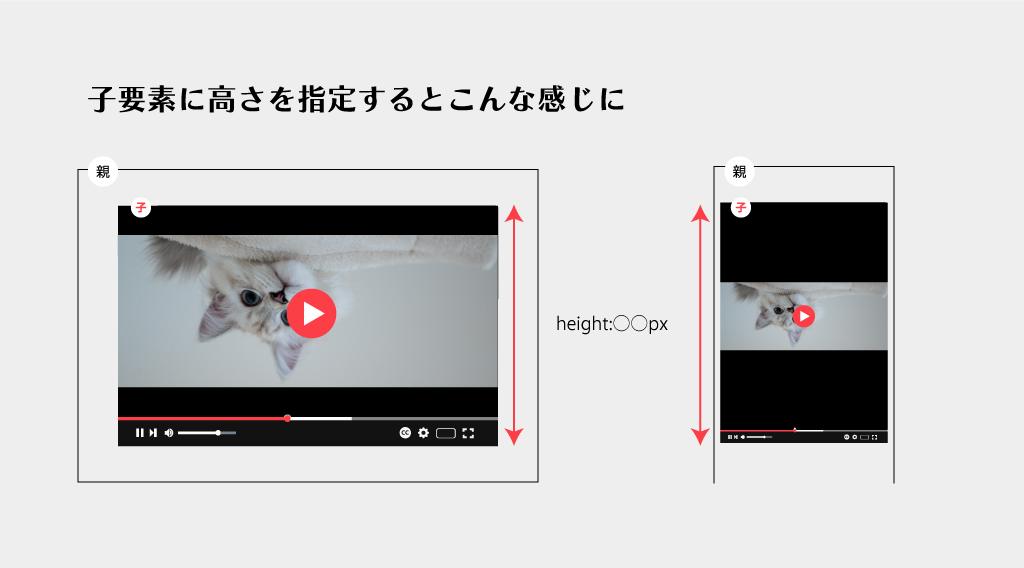
子要素に高さを指定した場合

上図のように子要素にdivタグやvideoタグ、iframeタグを指定して高さを設定すると、高さが固定されてしまうのでウィンドウ幅が変わると思うように表示されないことがあります。
レスポンシブで元の縦横比を固定したまま高さも可変にするには、次のように親要素の疑似要素にpadding-topを指定します。
次に例で記載していきます。
アスペクト比を固定して要素の高さを可変にするCSS
次の方法は<div><video><iframe>などで活用できるかと思います。
1.【横】1920px 【縦】1080pxの場合の指定方法
/*HTML*/
<div class="box-parent">
<div class="box-child">子要素</div>
</div>
/*CSS*/
.box-parent {
width:100%;height:auto;
position:relative;
}
.box-parent::after {
display:block;
content:'';
width:100%;
height:0; /* 必ず「0」に指定 */
padding-top:56.25%; /* ココを指定 */
}
.box-child {
position:absolute;
top:0;left:0;right:0;bottom:0;
width:100%;
height:100%; /* 必ず「100%」に指定 */
}- 1.親要素(box-parent)に【position:relative;】
-
まず親要素にposition:relative;を設定します。
- 2.親要素(box-parent)の疑似要素に【padding-top:56.25%;】
親要素(box-parent)の疑似要素に【padding-top:56.25%;】を指定します。
::afterでも::beforeでも問題なさそうです。
ただし、この疑似要素には必ず【height:0;】を指定します。
※計算方法は別に記載- 3.子要素(box-child)を【position:absolute;】で親要素いっぱいに
子要素を親要素いっぱいに指定。幅・高さともに100%に。
【横】1920px 【縦】1080pxの場合→padding-top:56.25%
1.高さ÷幅
1080÷1920=0.5625
2.パーセンテージ指定なので×100
0.5625×100=56.25
なぜこうなるのかを考えると・・・
余白で縦横比で高さを保持していくので、例えば
幅1920(px)×0.5625=1080(px)
レスポンシブで幅が変わって1280pxになった場合、
幅1280(px)×0.5625=720(px)
という風にパーセントで高さを出しているので、
自動的に高さが計算されるイメージでしょうか。
まとめ
レスポンシブで要素や動画の縦横比を固定したまま高さも可変にするには、
1.親要素に【position:relative;】、
2.親要素の疑似要素に【height:0;】【padding-top:(要素・動画などの高さ÷幅)×100%;
3.子要素に 【position:absolute;top:0;left:0;right:0;bottom:0;】【width:100%;】【height:100%;】
以上で対応できると思います。
ただし、<div>で囲んだ要素の中にテキストが含まれる場合、
font-sizeをpxやremなどで指定していると、フォントサイズは変わらないので、
何かしらの処置が必要です。

ホームページ制作も行っていますので、制作のご依頼やご相談があればお気軽にお問い合わせください✨

お問い合わせ・ご相談
applismではホームぺージ・LPの制作を行っています!完全オリジナルで作成しておりますので、制作会社をお探しの方はお気軽にご相談・お問い合わせください。関西の事業主様はお伺いすることも可能です。