 CSS
CSS SVGアニメーションジェネレーターを使って簡単に動きをつける
今回はSVGジェネレーターのSVG ARTISTAを使ってSVGテキストに簡単に動きをつけてみました!SVG ARTISTAを使うと簡単なSVGアニメーションができるので、少しホームページに動きを出したいときにおすすめです。スクロールしてsvg画像を使用している場所まで達したらアニメーションを開始させるためにjQueryを使用しています。





 CSS
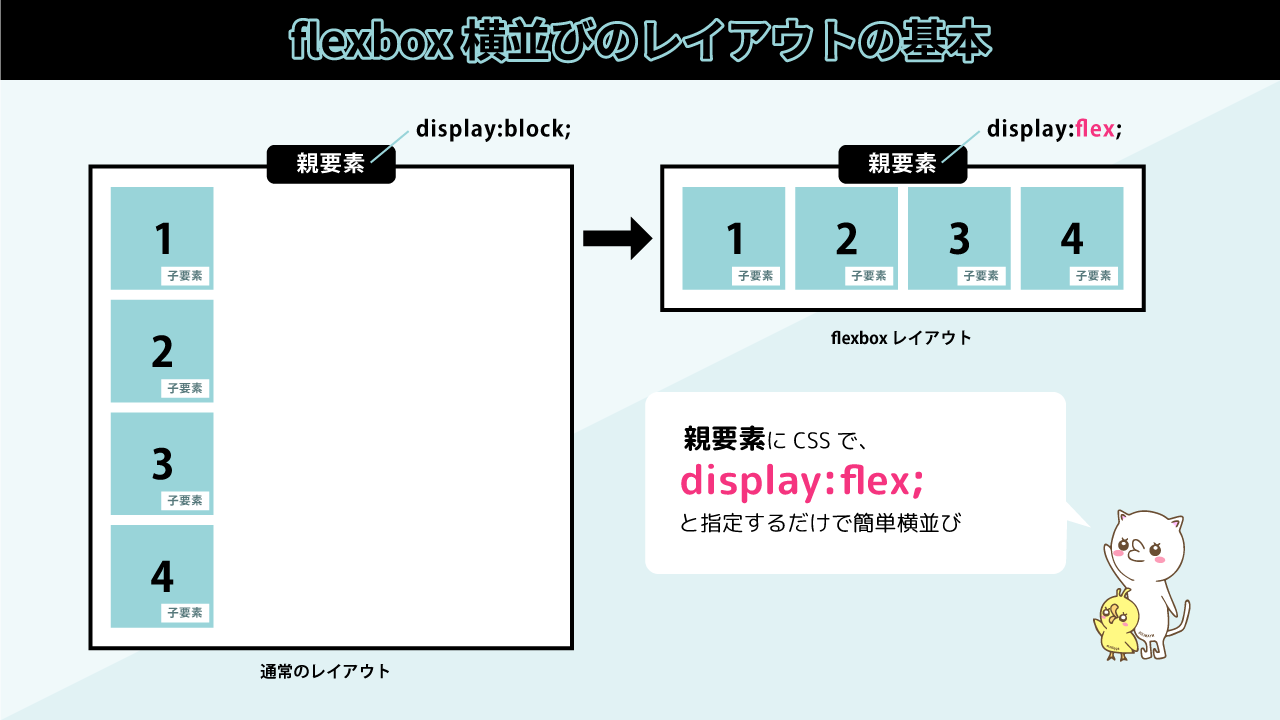
CSS  flexbox
flexbox  flexbox
flexbox  flexbox
flexbox  CSS
CSS  CSS
CSS  CSS
CSS  flexbox
flexbox  flexbox
flexbox  CSS
CSS